XP3 Talent

Background
XP3 Talent is a company that helps you train and retain the optimal employee for your business. XP3 was looking for a redesign of their career pages. As it was, their career page took you out of their site to Indeed. They wanted the whole process to remain on their website.
Discover
The first step on this project was creating a project plan. This would help the team and the company understand how and when the project would be completed.
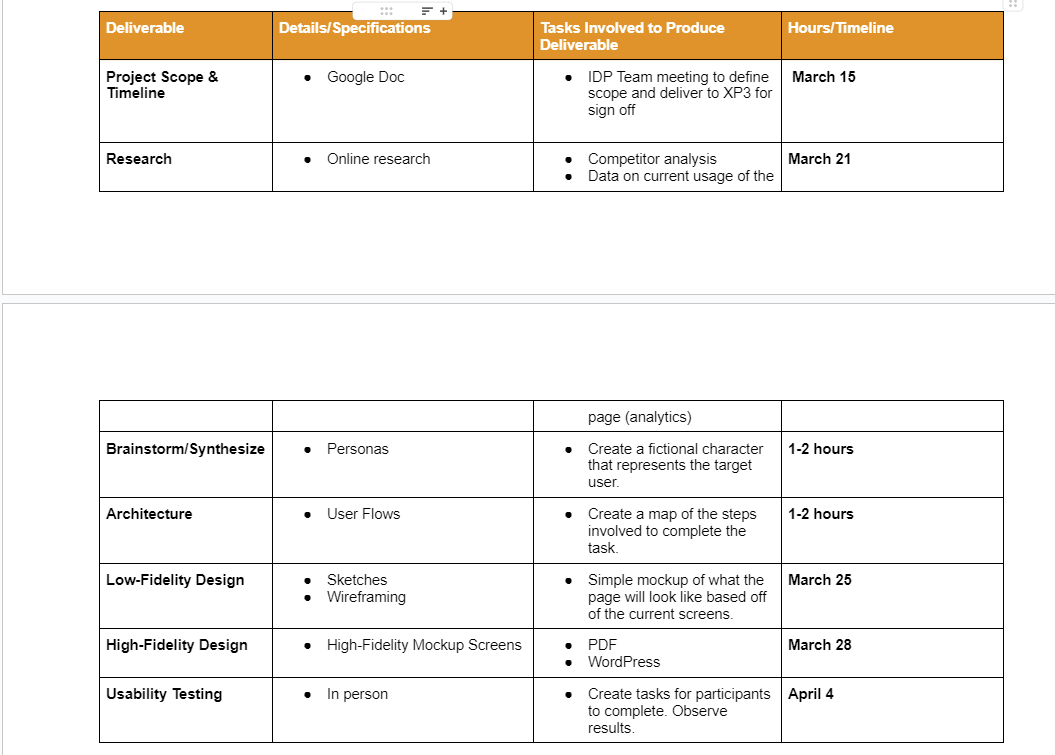
Project Plan
Competitive Analysis
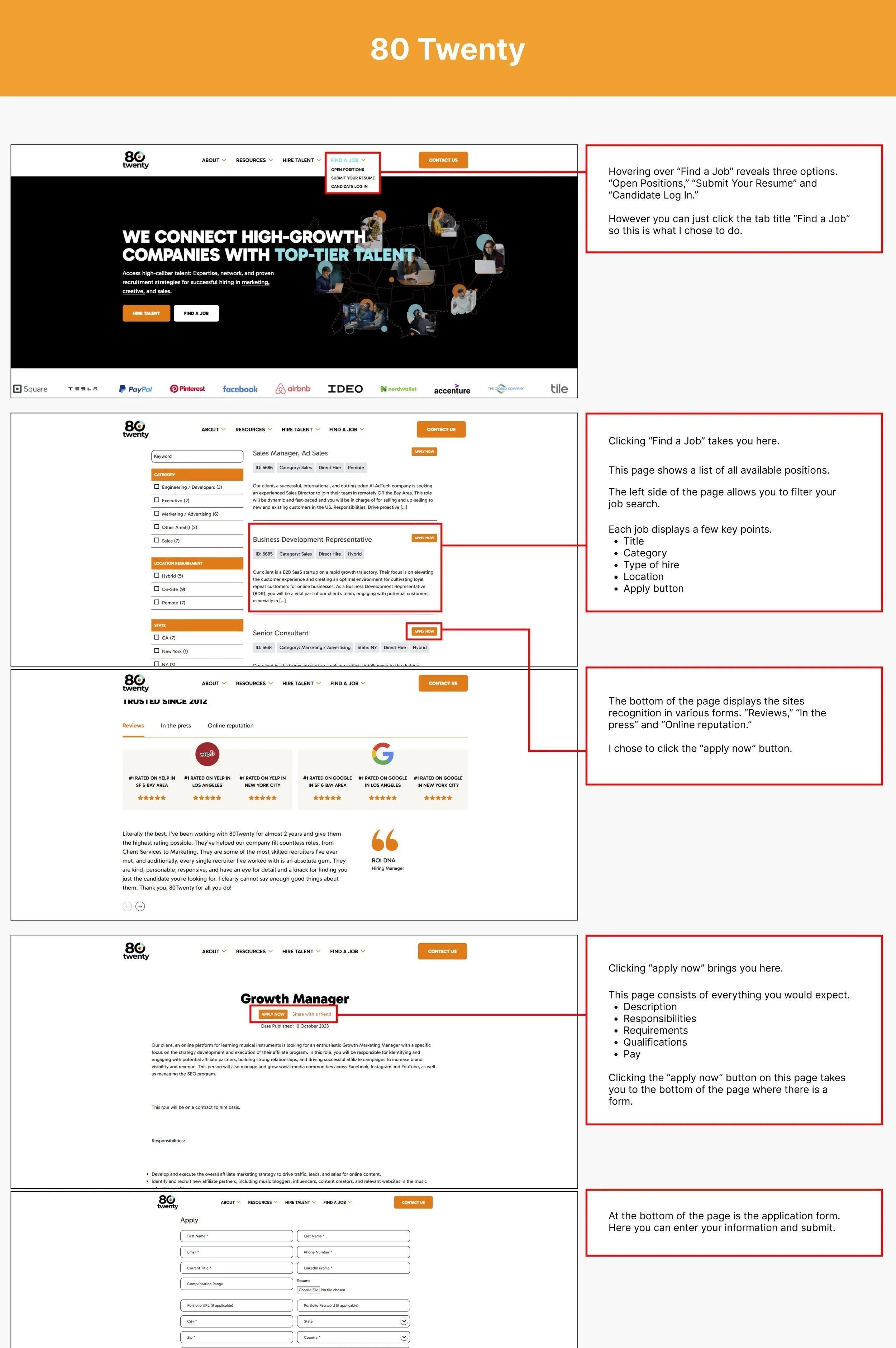
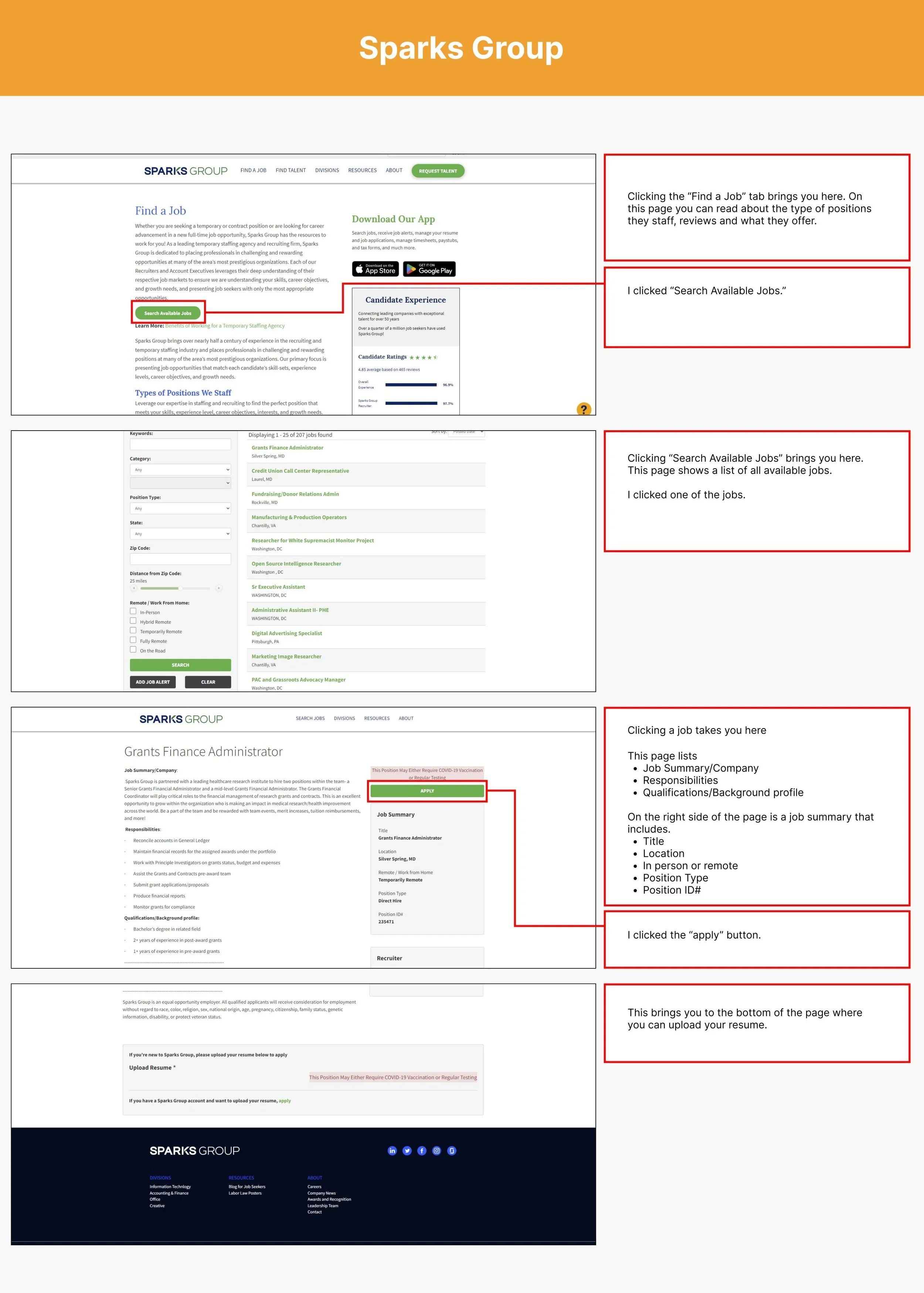
For this project our team decided to use competitive analysis. As our research would be primarily visual. We each did our own analysis and presented our findings to XP3.
Research Synthesis
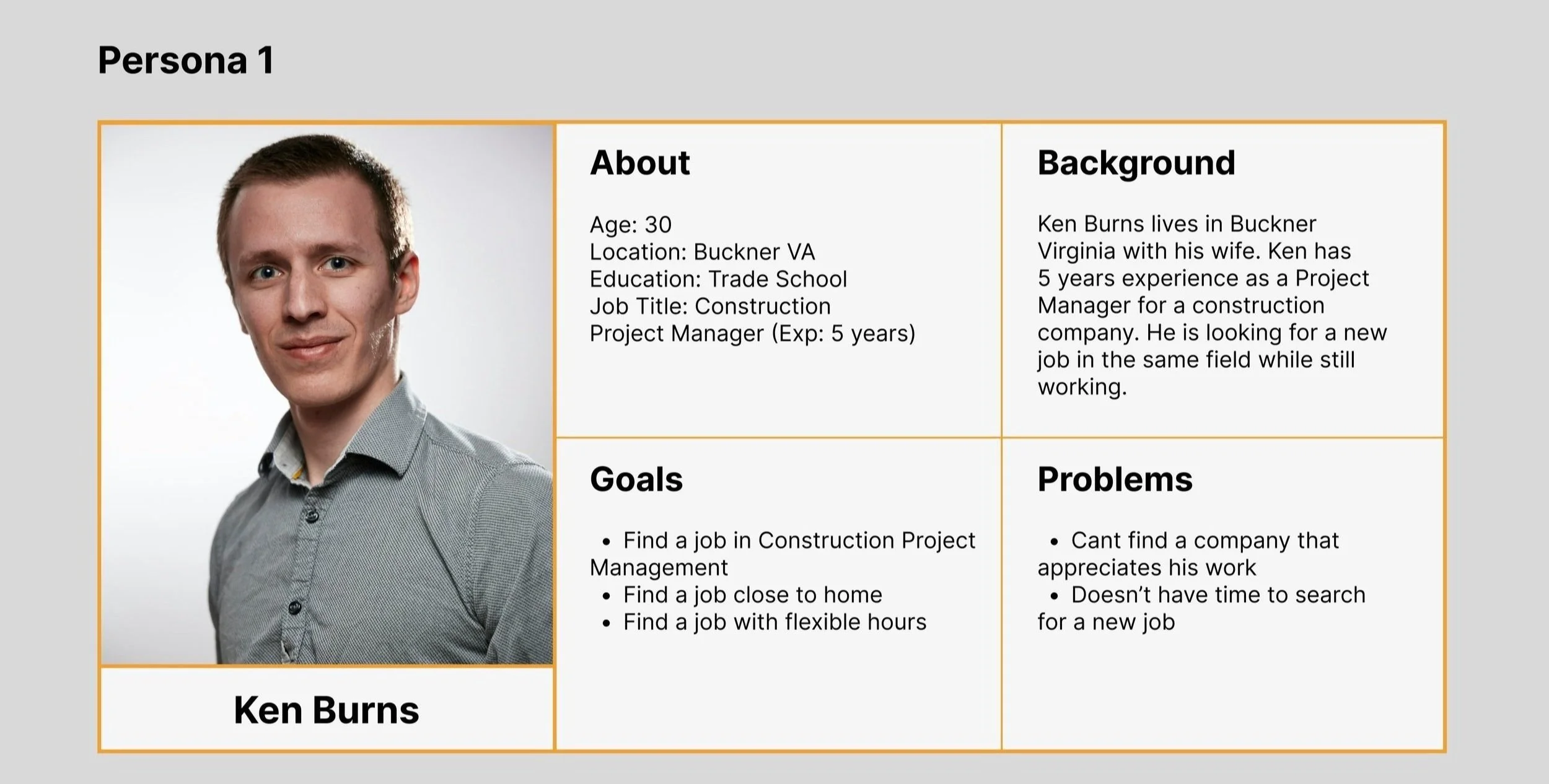
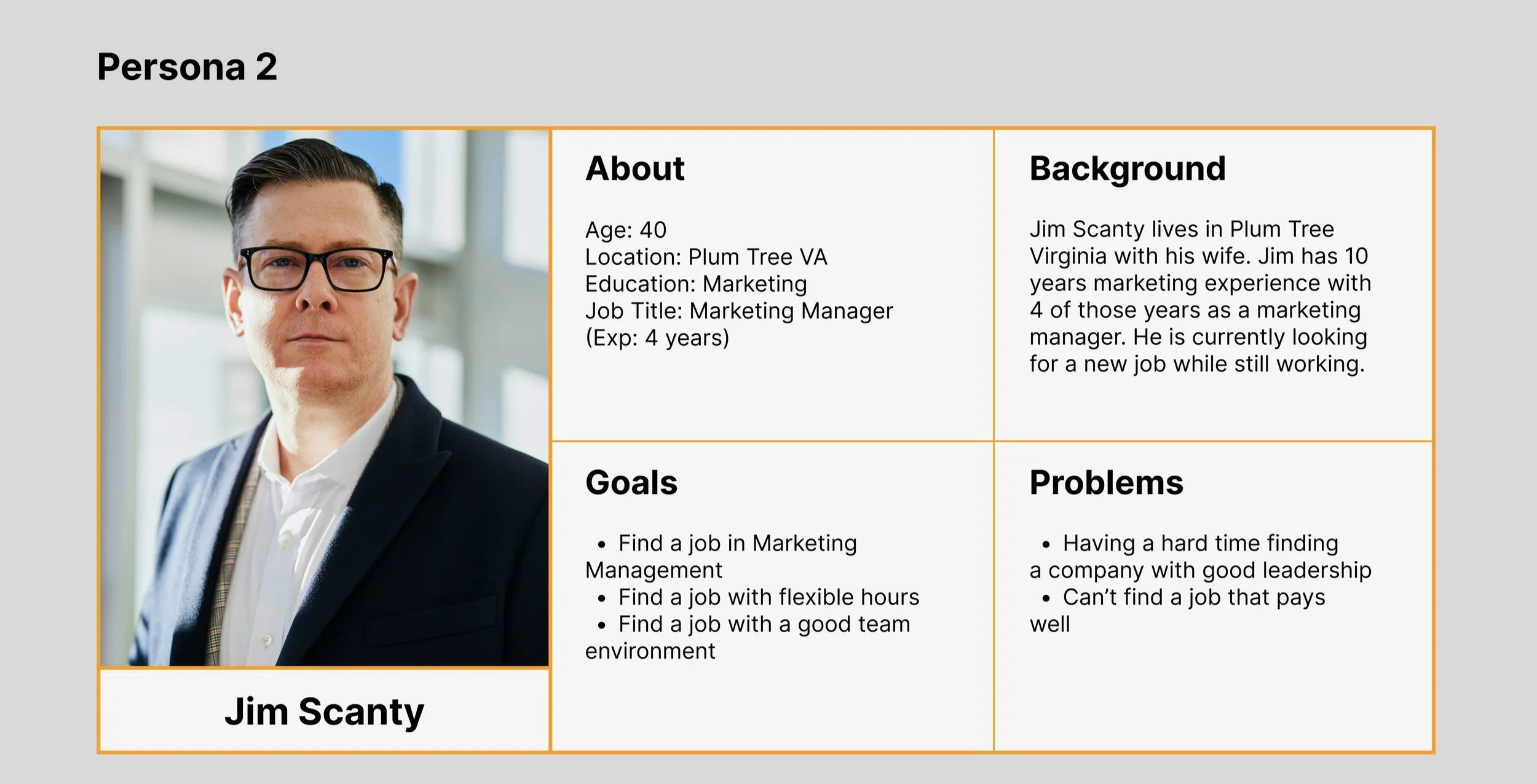
Using the information the company gave us about their user base we created personas.
Design & Validate
User Flows
The user flows for this design were very straightforward. This was mostly because our design only consisted of three pages with limited choices.
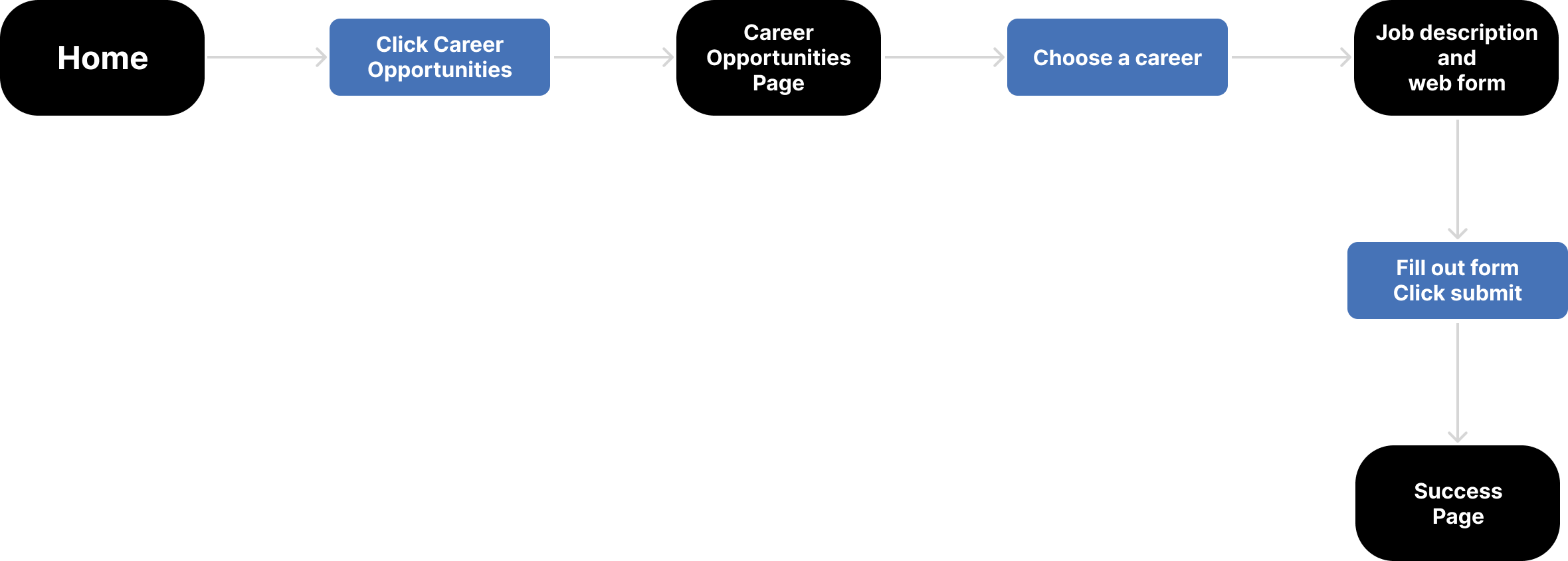
User Flow 1
I created two user flows. The first user flow is based off of a design that shows the job application form on the same page as the job description.
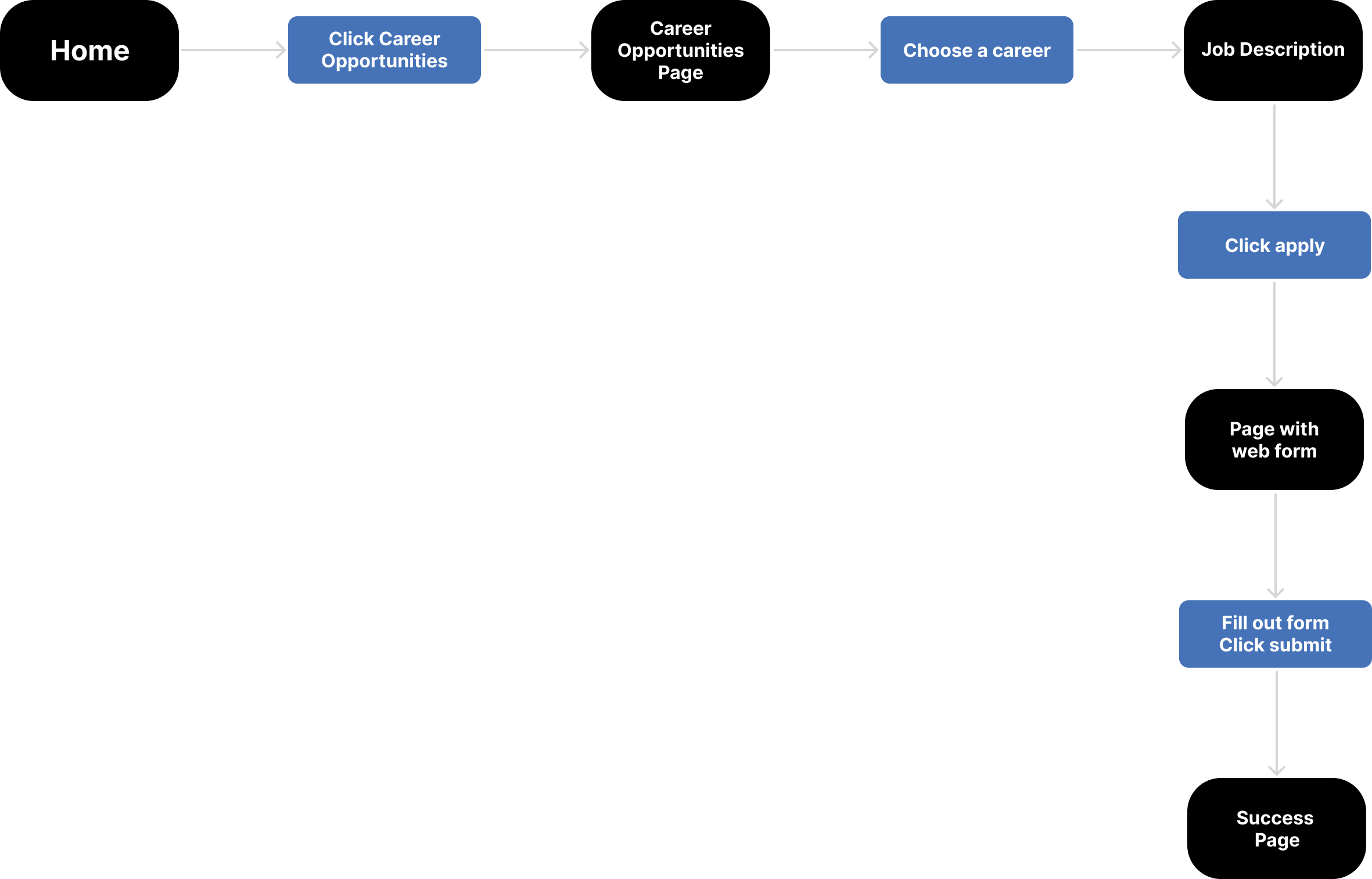
User Flow 2
The second flow is for a design with a separate page for the application form.
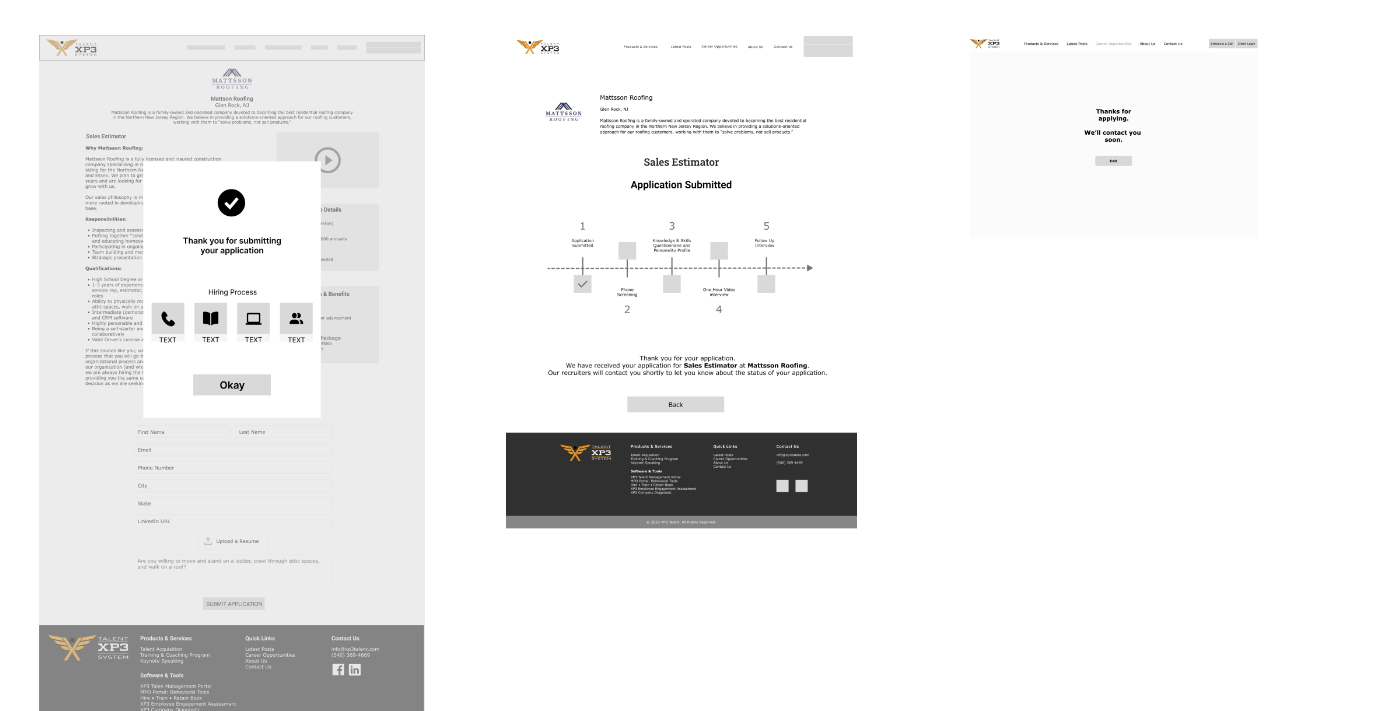
Low Fidelity
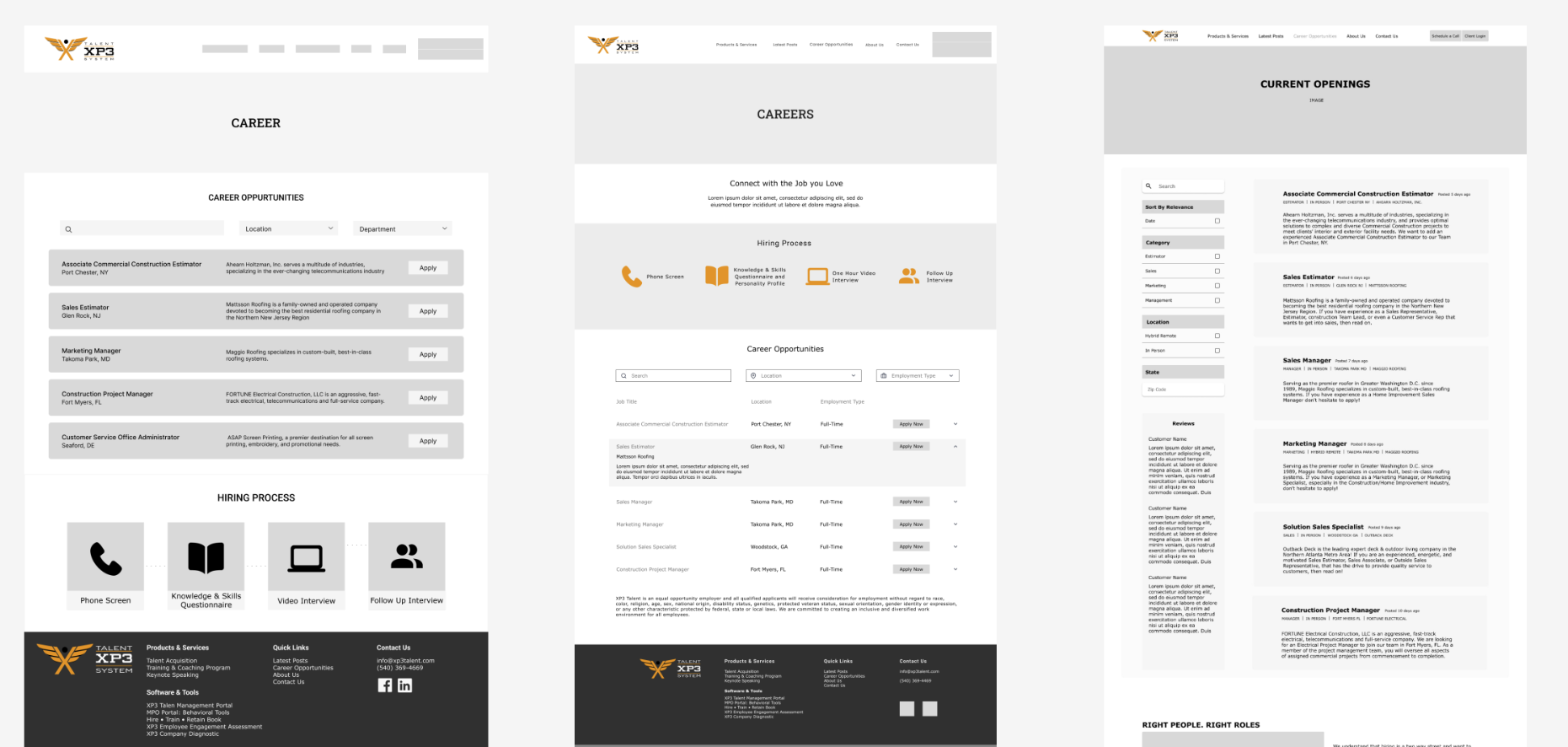
Our team chose to create our low fidelity designs with wireframes. This would give XP3 a better idea of what the screens would look like in the end. Each member created their own set of wireframes for XP3 to choose from.
Due to a short timeline we were unable to conduct much testing for our wireframes. The screens were shown to users, however a full prototype was not created. After completion we delivered the wireframes to XP3 and waited on their decision of which screens they were happy with.
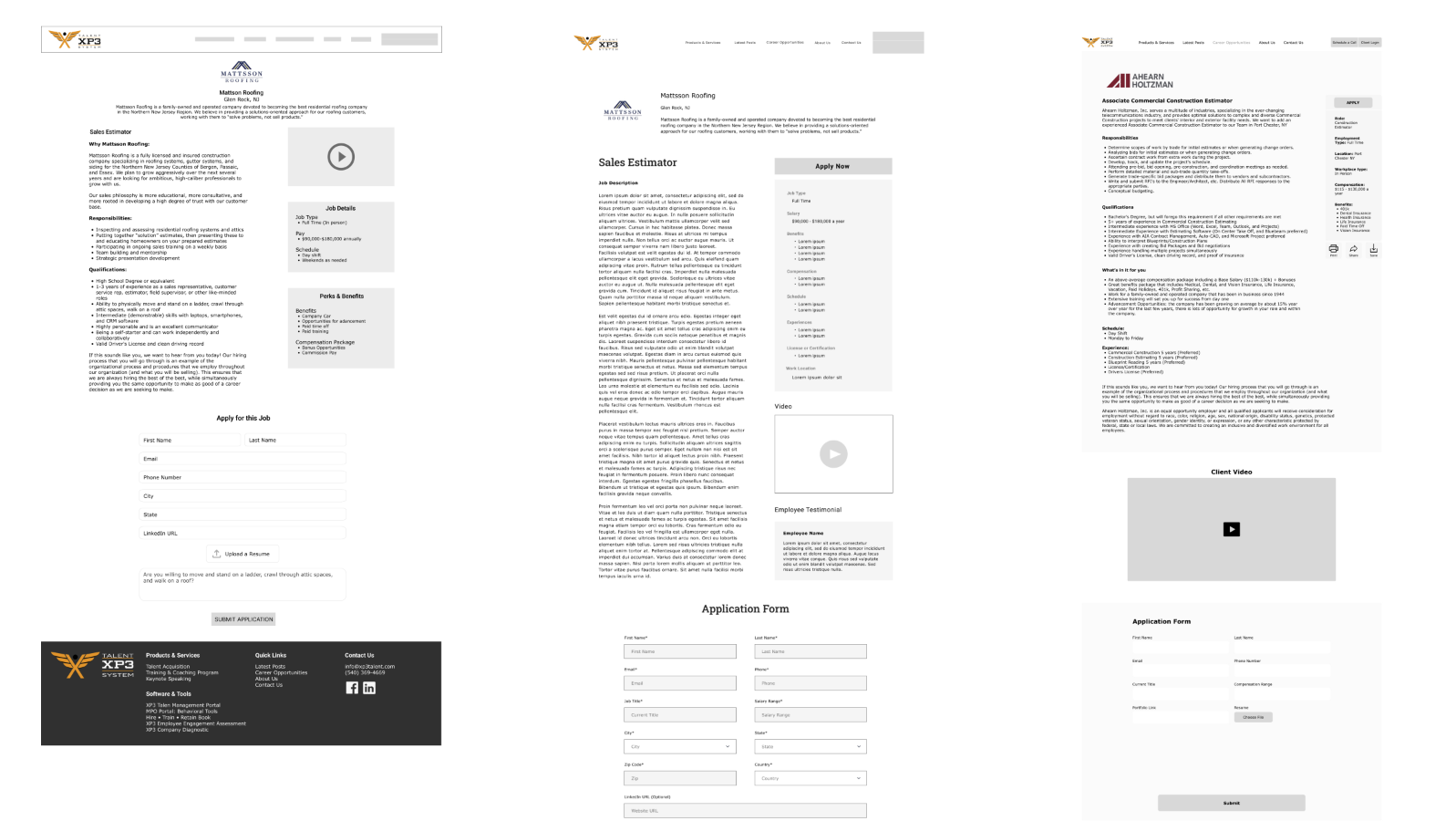
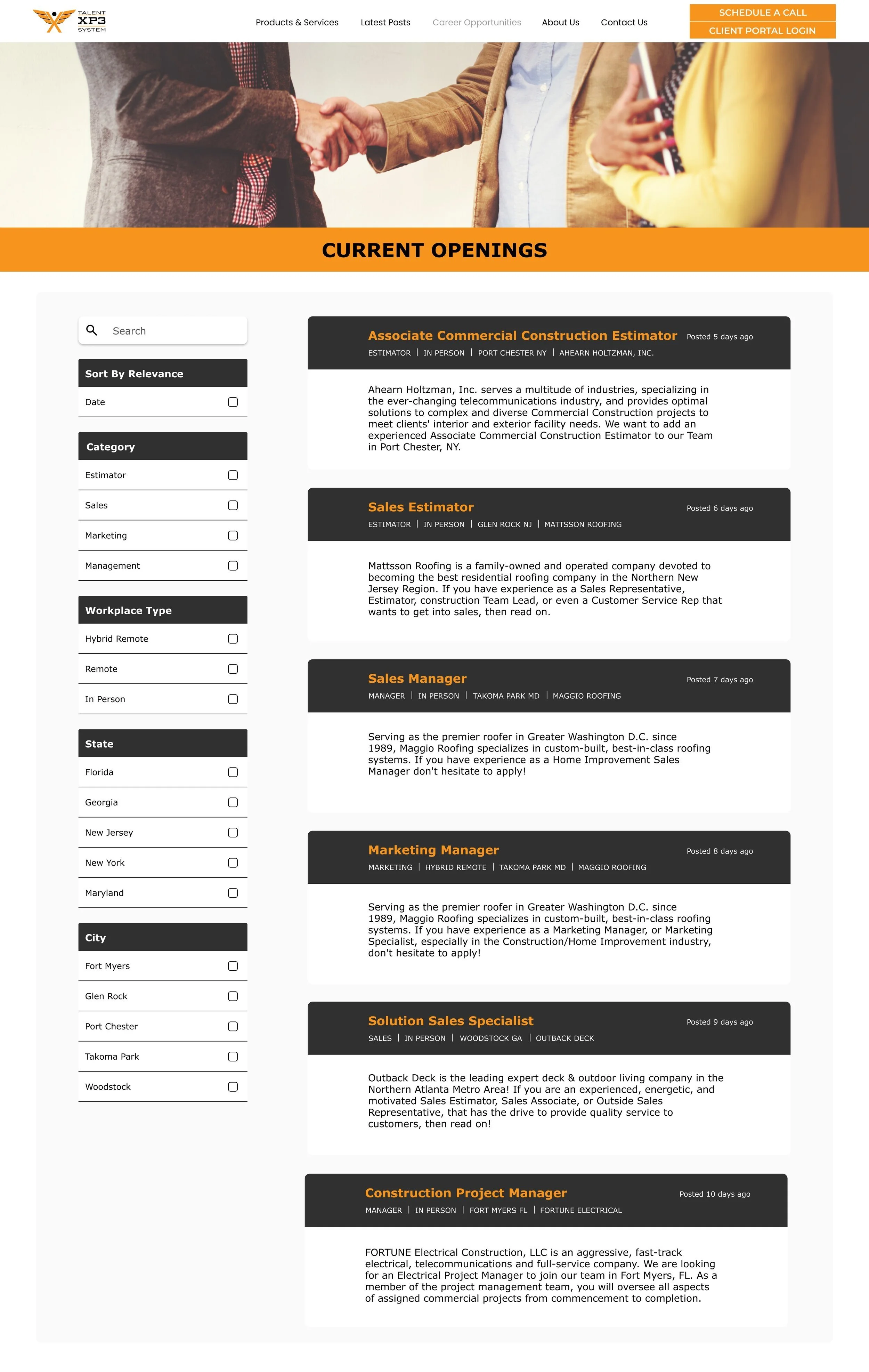
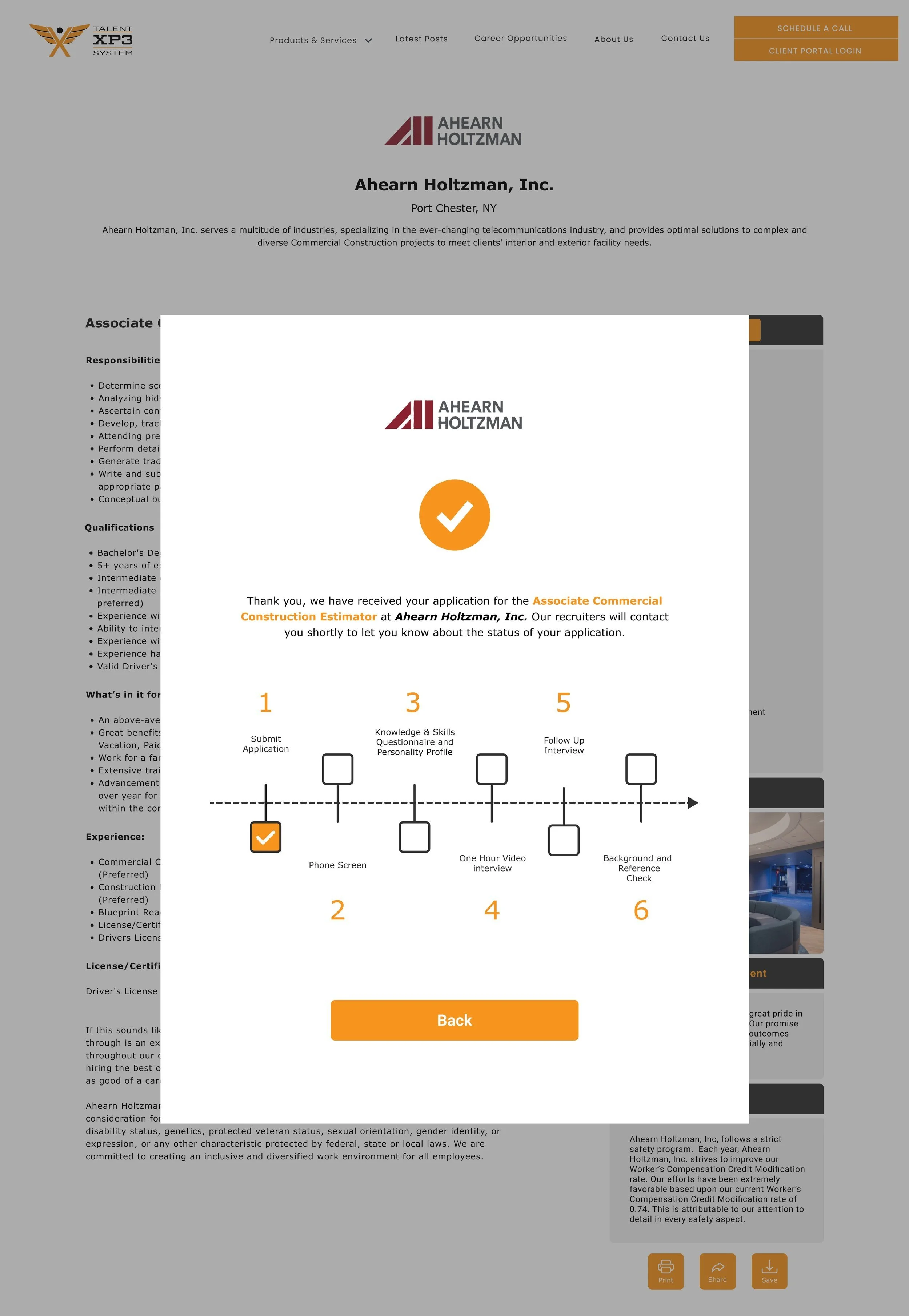
High Fidelity
Once XP3 chose the final wireframes, each member took a screen and began transforming it into high fidelity. Each of us made sure to utilize XP3’s company colors in our designs.
1.
2.
3.
Once again we delivered our designs to XP3. Their feedback was minimal. We made some small changes to the designs and began testing.
For this round of testing a prototype was created to test our high fidelity designs. The users were given a scenario and a set of tasks to complete. You are looking for an open construction estimator position on the XP3 Talent website.
Task
Locate the job posting that is aligned with your field.
Find the type of benefits this job offers.
Apply for the job.
The feedback was minimal, most users were able to navigate the screens without issue. However there were some concerns. One user stated, Sort by date is a bit confusing as it would need to be sorted from old to new or vice versa. Another user found the posted date useful “Would feel there is a higher chance of getting the job if applied early.” While some users found slight issues with the sort by date they also found this option to be useful. Overall the order of operations and content was well received. There weren’t any users who got stuck on a screen and required assistance.
Testing and Findings
Conclusion
The XP3 career page project came with some interesting challenges. Mostly because this was my first time working with a team and a real company. This project was a good lesson in how to work together with other designers to satisfy the client. In the end we overcame the challenges and came up with a good design that XP3 is happy with.