City Pups
Background
This project was done using a method called GV Design Sprint. The goal of a design sprint is to complete the project in a short time window. With the design sprint you cut out some of the traditional steps in favor of some shorter quicker processes. User data was conducted and given to me so I could better understand the goal.
Day 1 The Problem
Adopting a dog while living in the city comes with many challenges. The size of your apartment, neighbors, no backyard and no car can all hold you back. So how can people who live in the city navigate these dog adoption hurdles?
I started with mapping out everything a user would need to search for a dog. Writing out what each page would include from start to finish.
Day 2 Sketching
Competitive Analysis
Day 2 is all about sketching. In order to know what to sketch I needed to examine some competitor websites.
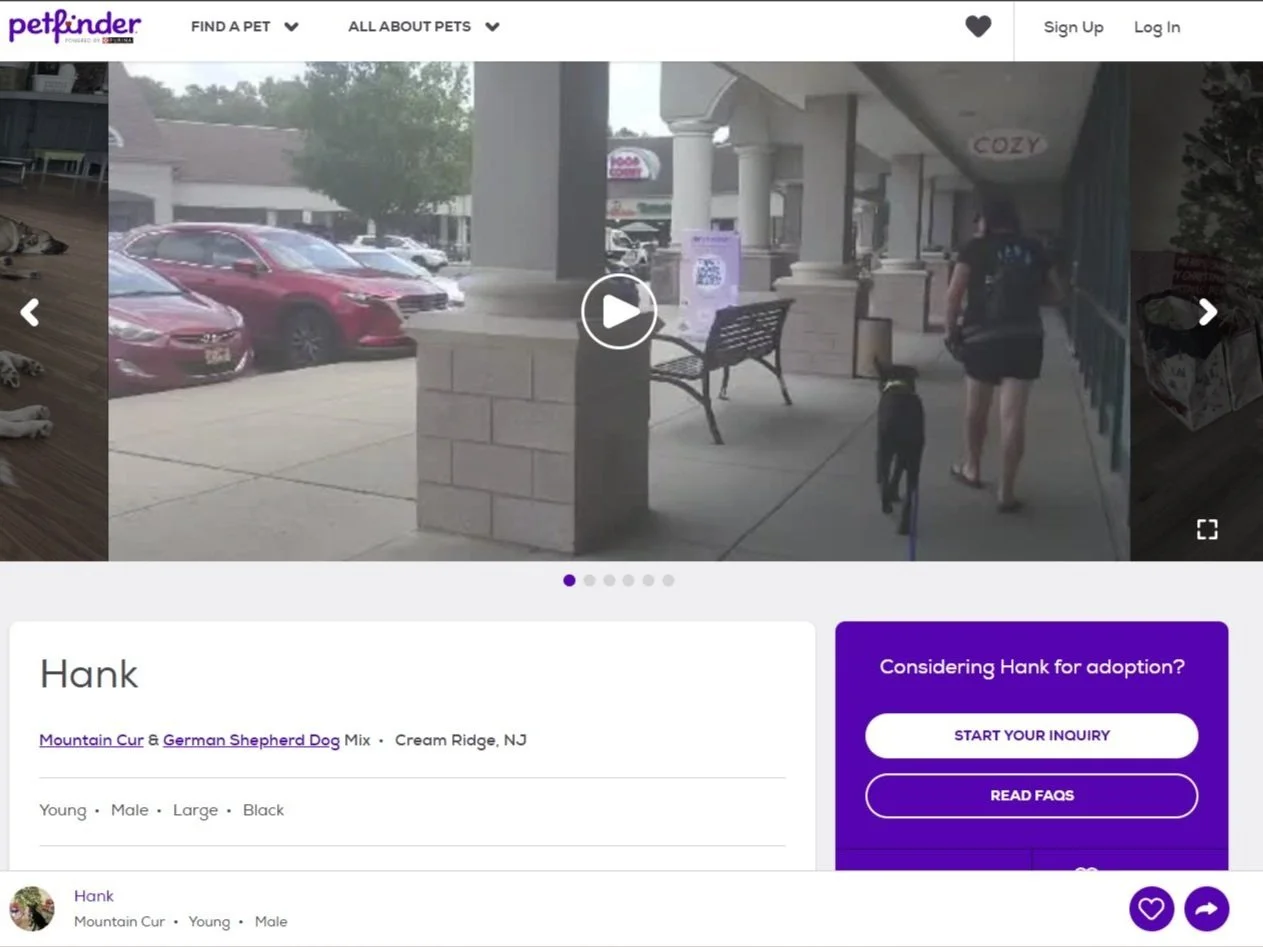
Petfinder
Good: The filters on the left side of the page cover everything someone would need if they were searching for a dog to adopt.
Bad: Dog description lacks upload date
Good: The pictures and videos at the top of the page. Pictures and videos are very important for dog adoption, adopters want to see the dogs personality / behavior.
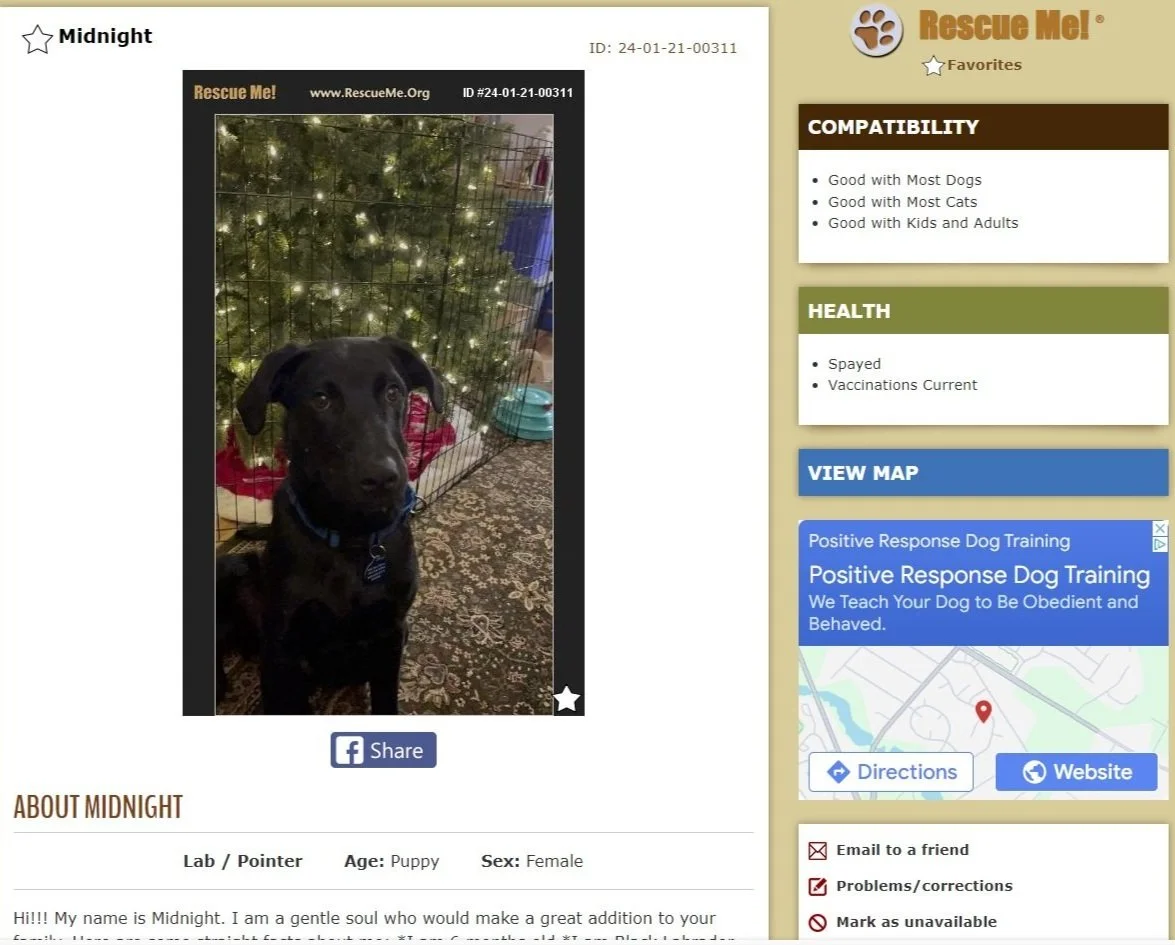
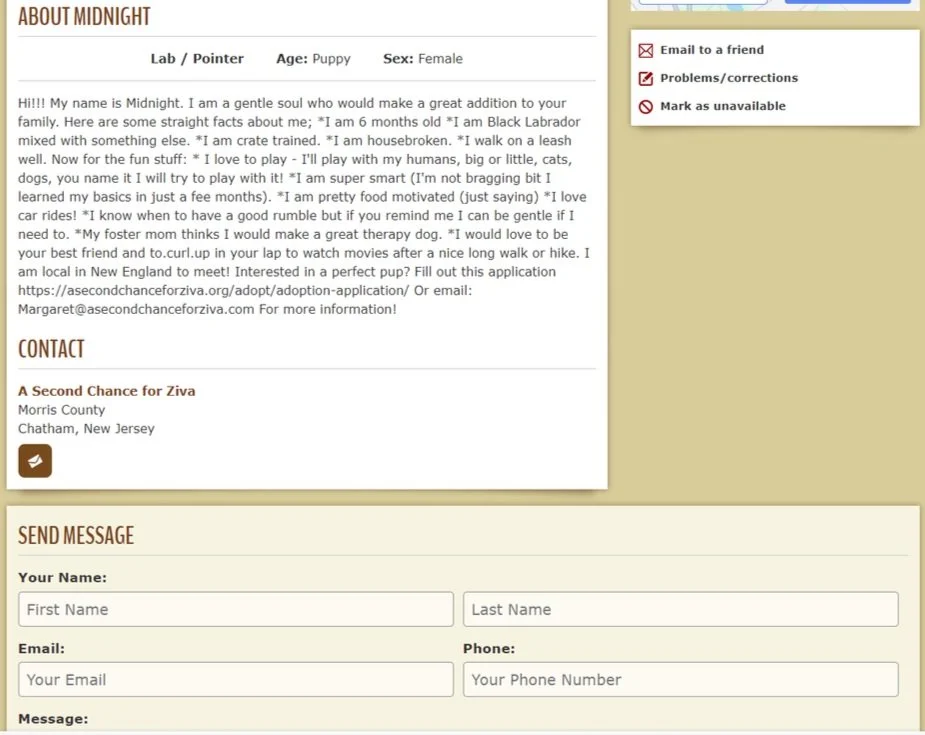
Rescue Me
Good: The description shows the compatibility and health of the dog
Bad: Only one picture is available
Good: Easily find out key facts about the dog
Good: Sending a message inquiry is straightforward
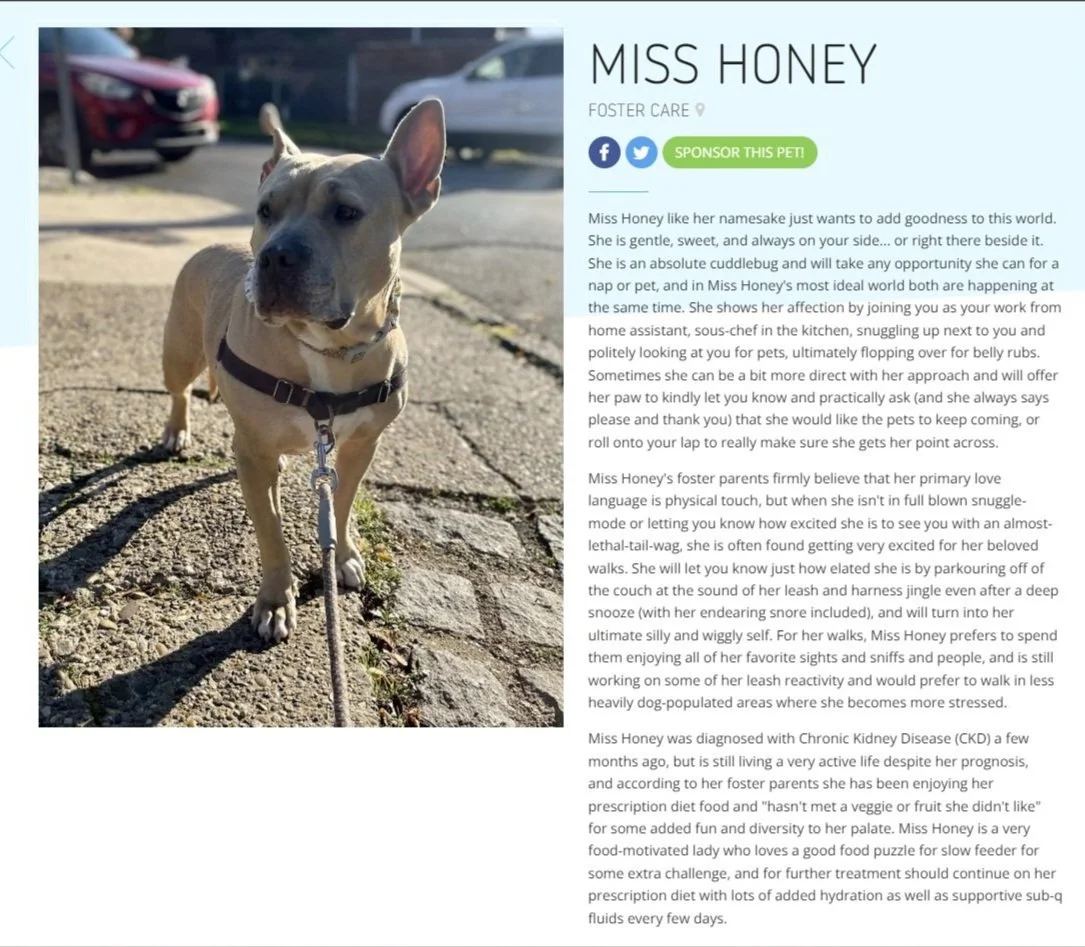
Phillypaws.org
Bad: The inquiry option is not clearly shown. This makes it difficult for users to contact the company.
Bad: To inquire about the dog an email must be sent. This option is hidden in small text at the bottom of the page.
Bad: The header features too many options. Some of these could’ve been hidden within an expandable menu.
Crazy 8’s
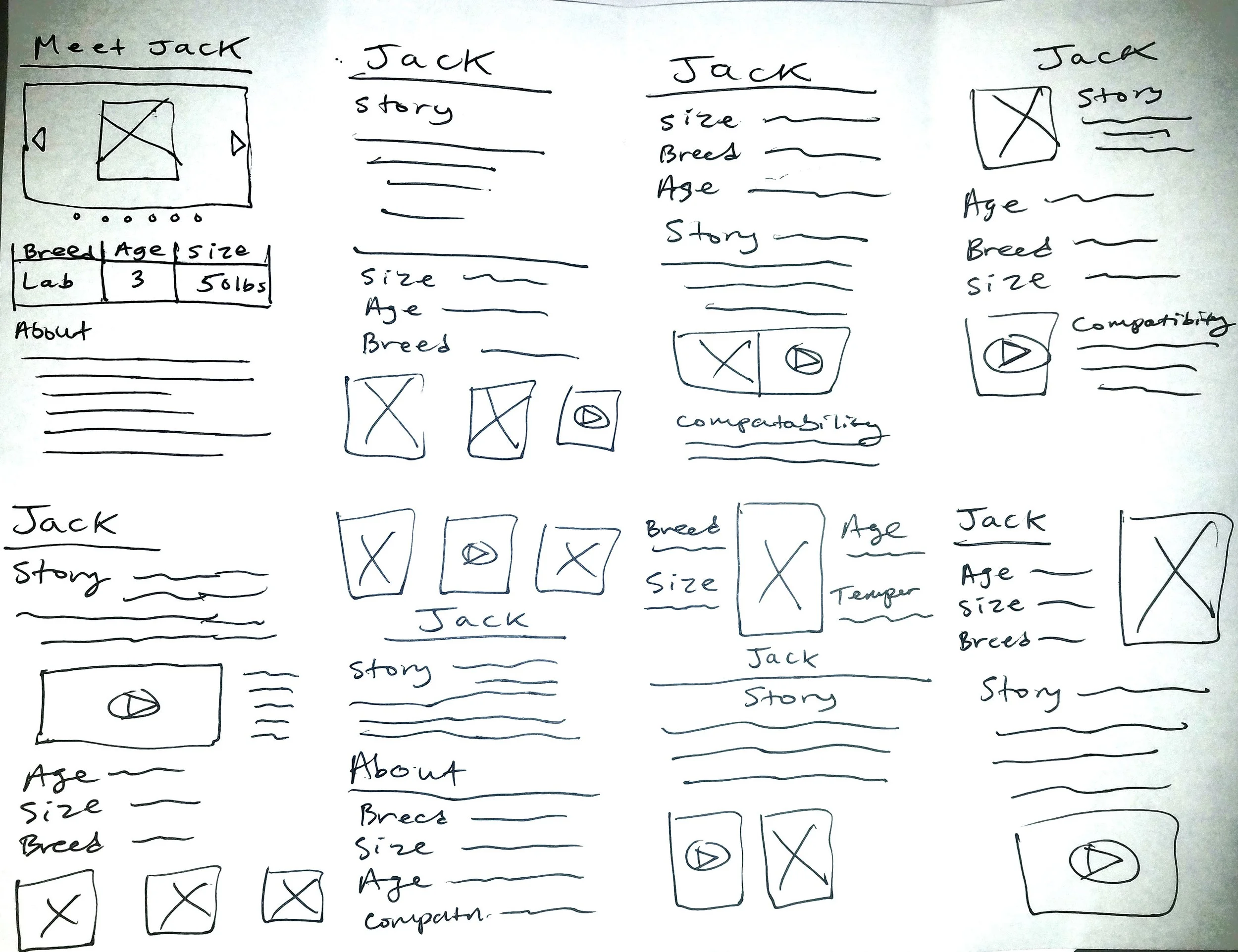
Now that I had an idea of what a good adoption website includes it was time to ideate. I used a method called crazy eights. In this method you have eight minutes to come up with eight different designs for a single page idea.
Most Critical Screen
With eight ideas on the page I had to narrow it down to one. The way I determined the most critical screen was based on the user data. In the beginning of the project some user data was presented to me in the form of user testing. I knew from watching the user testing video that the user valued the description screen the most.
Day 3 Decide
On day three my first step was to trace out the steps that a user might take to adopt a dog. I divided the paper into eight sections and and started from the search engine and mapped out all the steps.
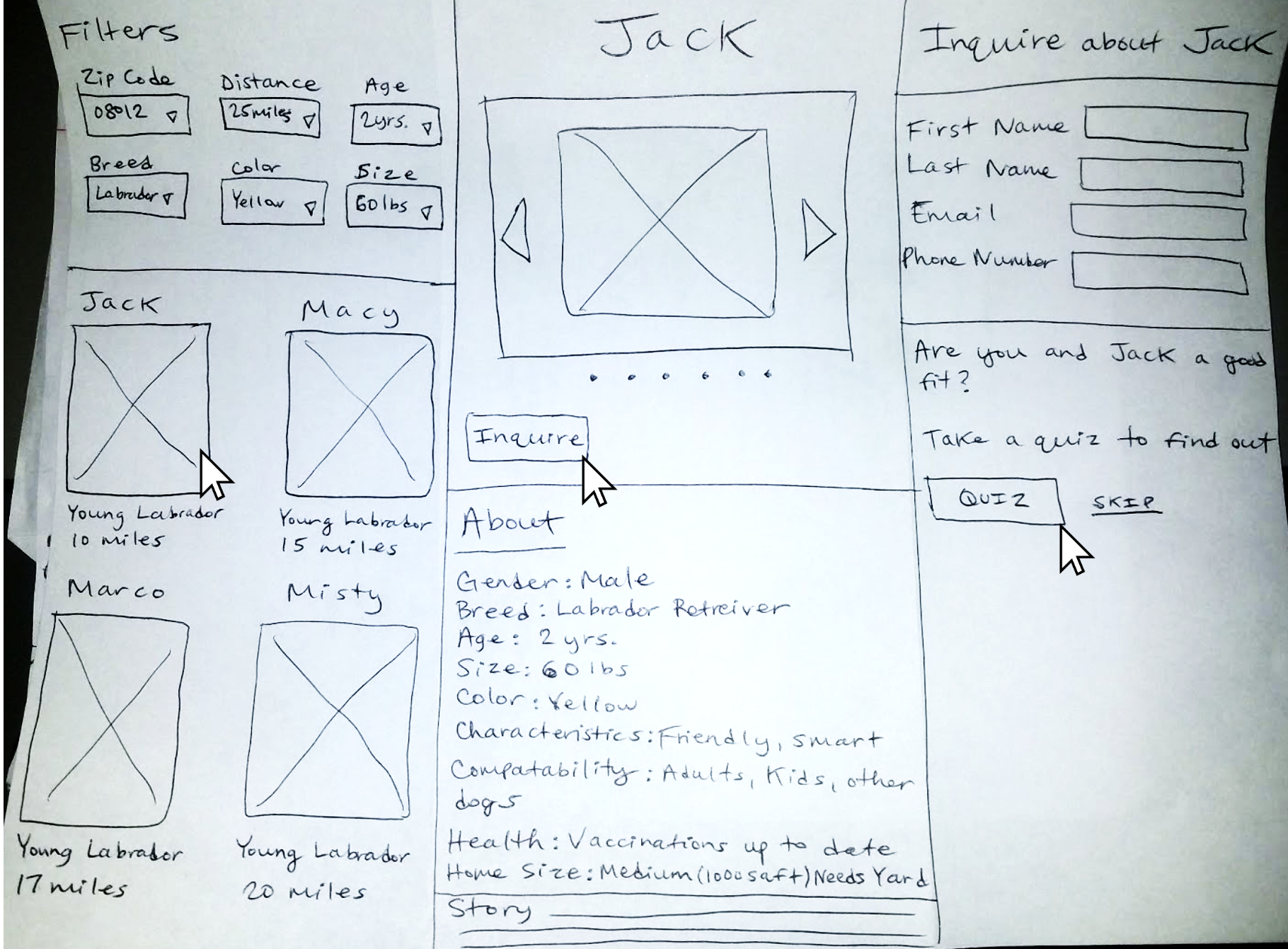
Day 4 Prototype
My prototype is based on the “facade” concept discussed in GV Design Sprints. I designed swiftly keeping the outward appearance clean while trying to focus on functionality.
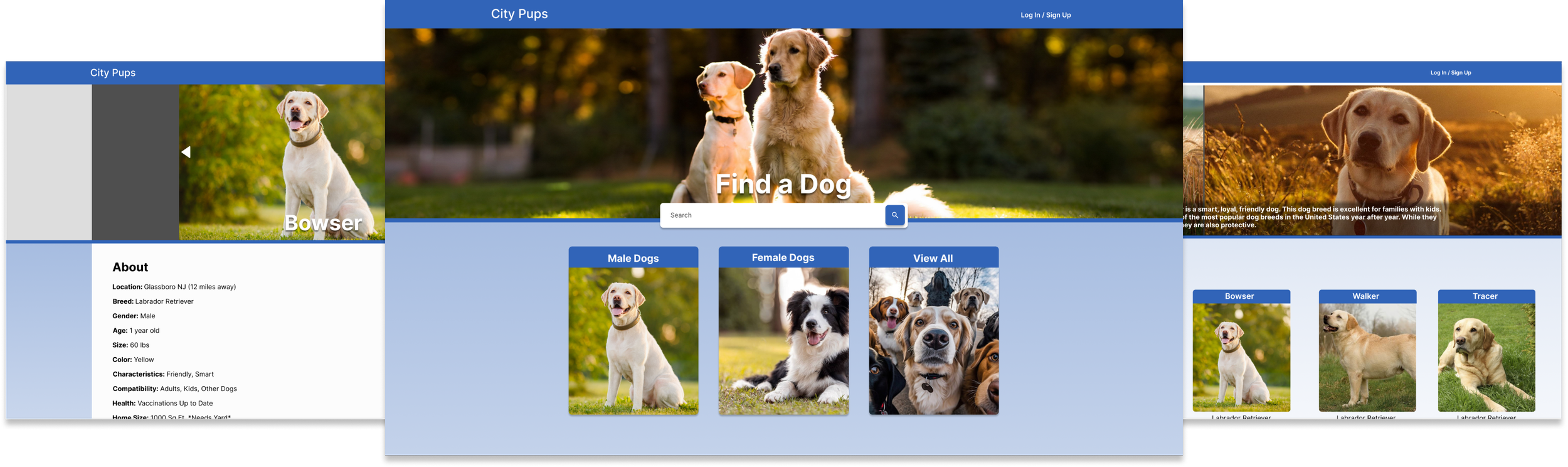
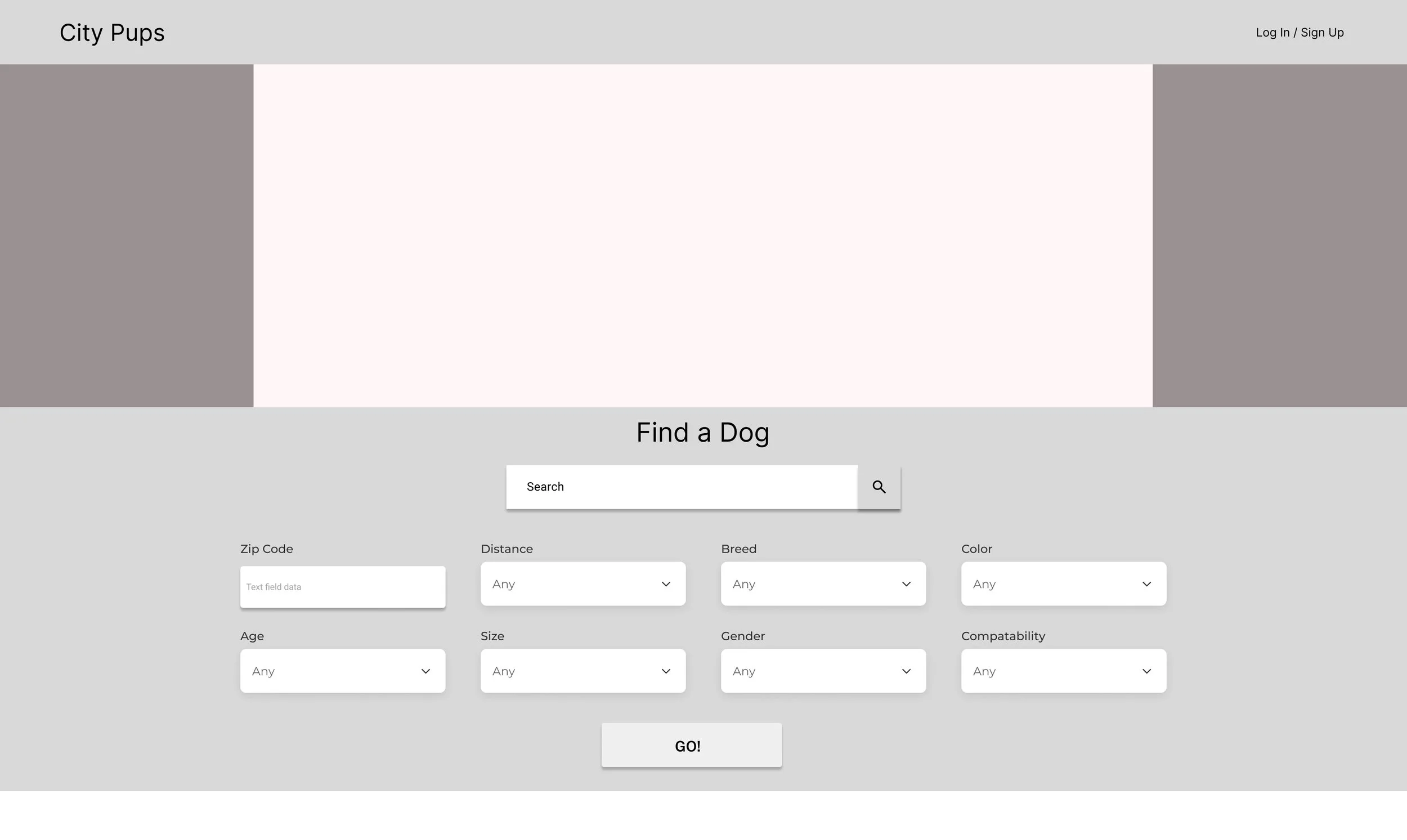
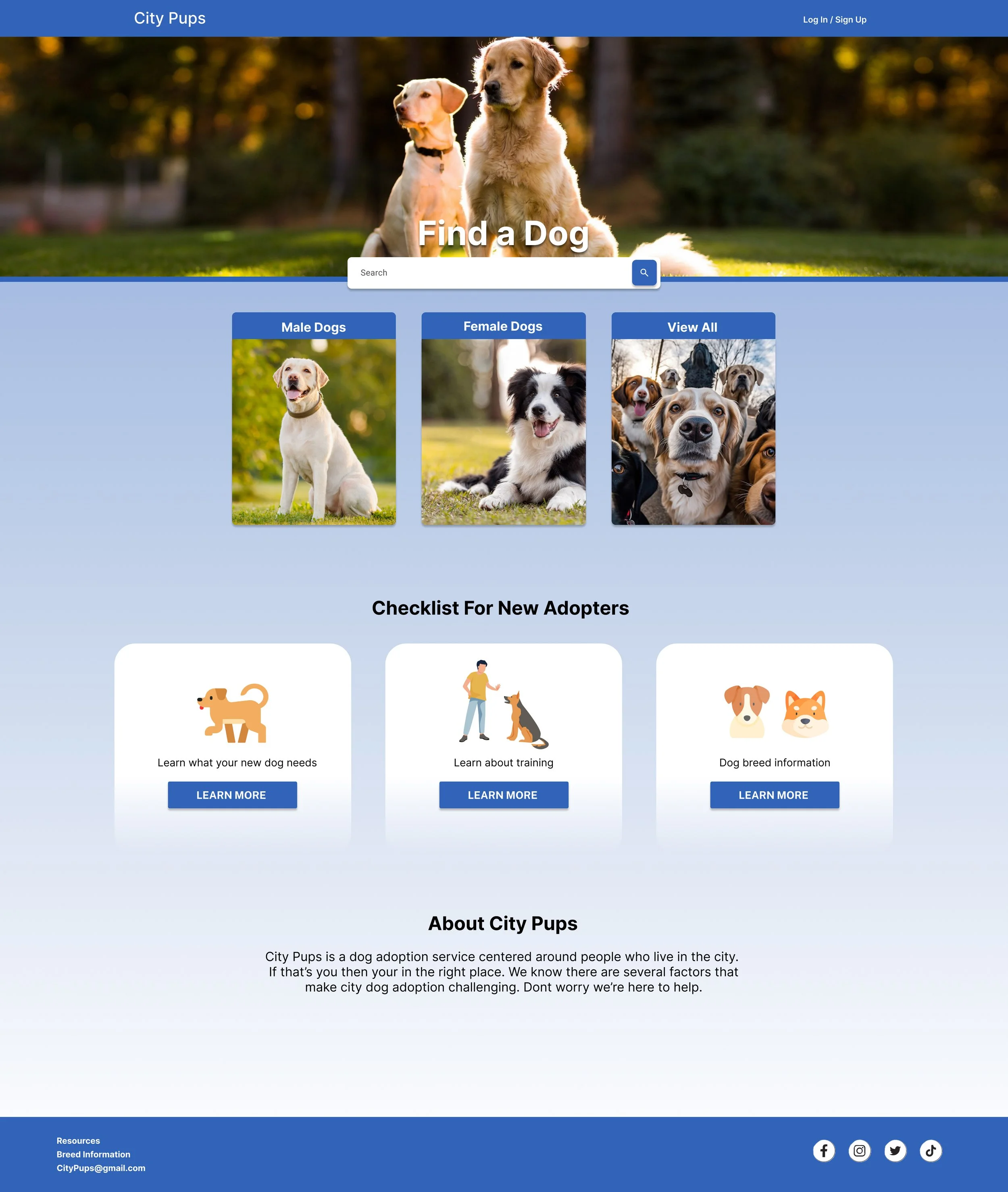
Home Screen
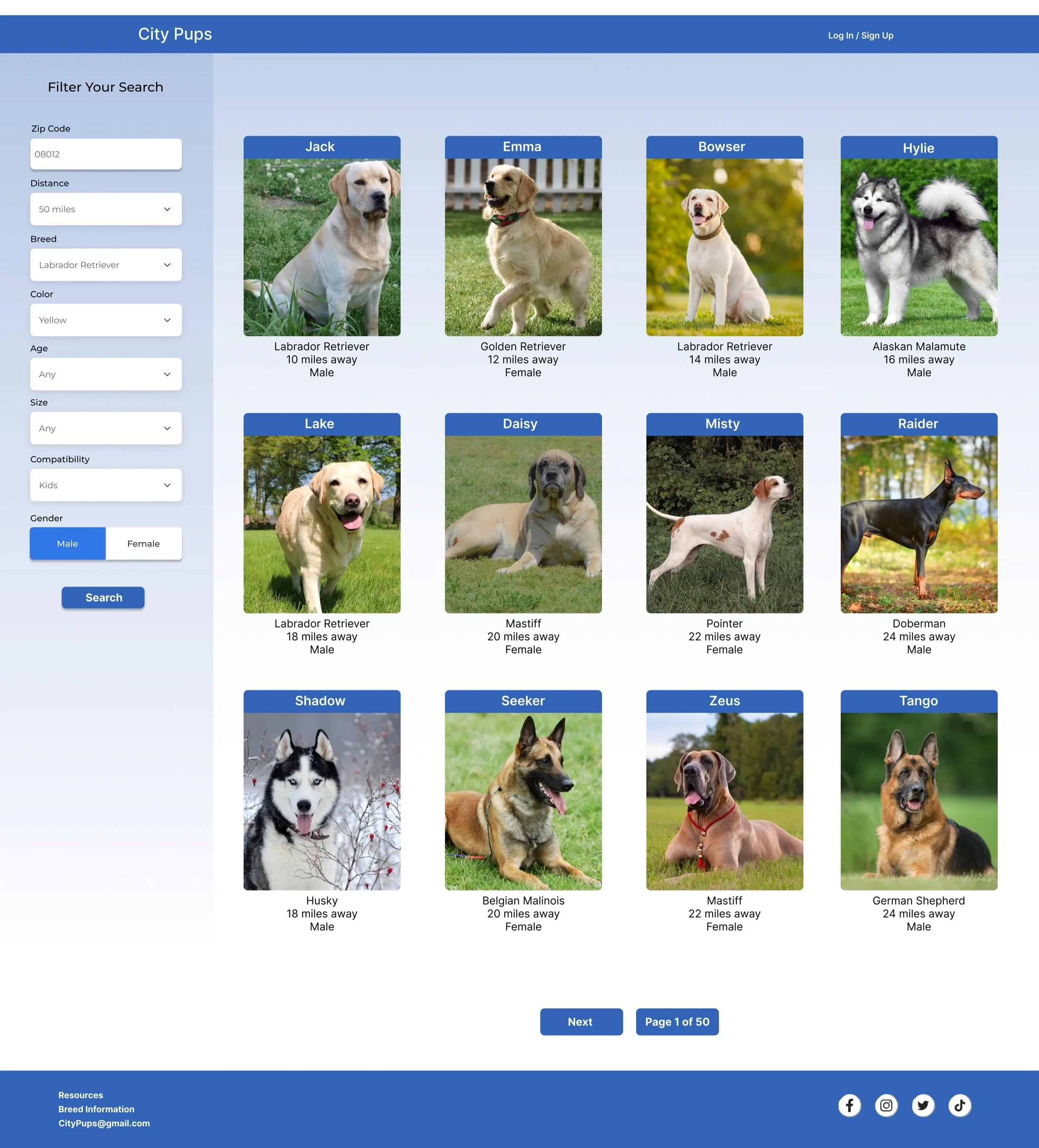
Browse Screen
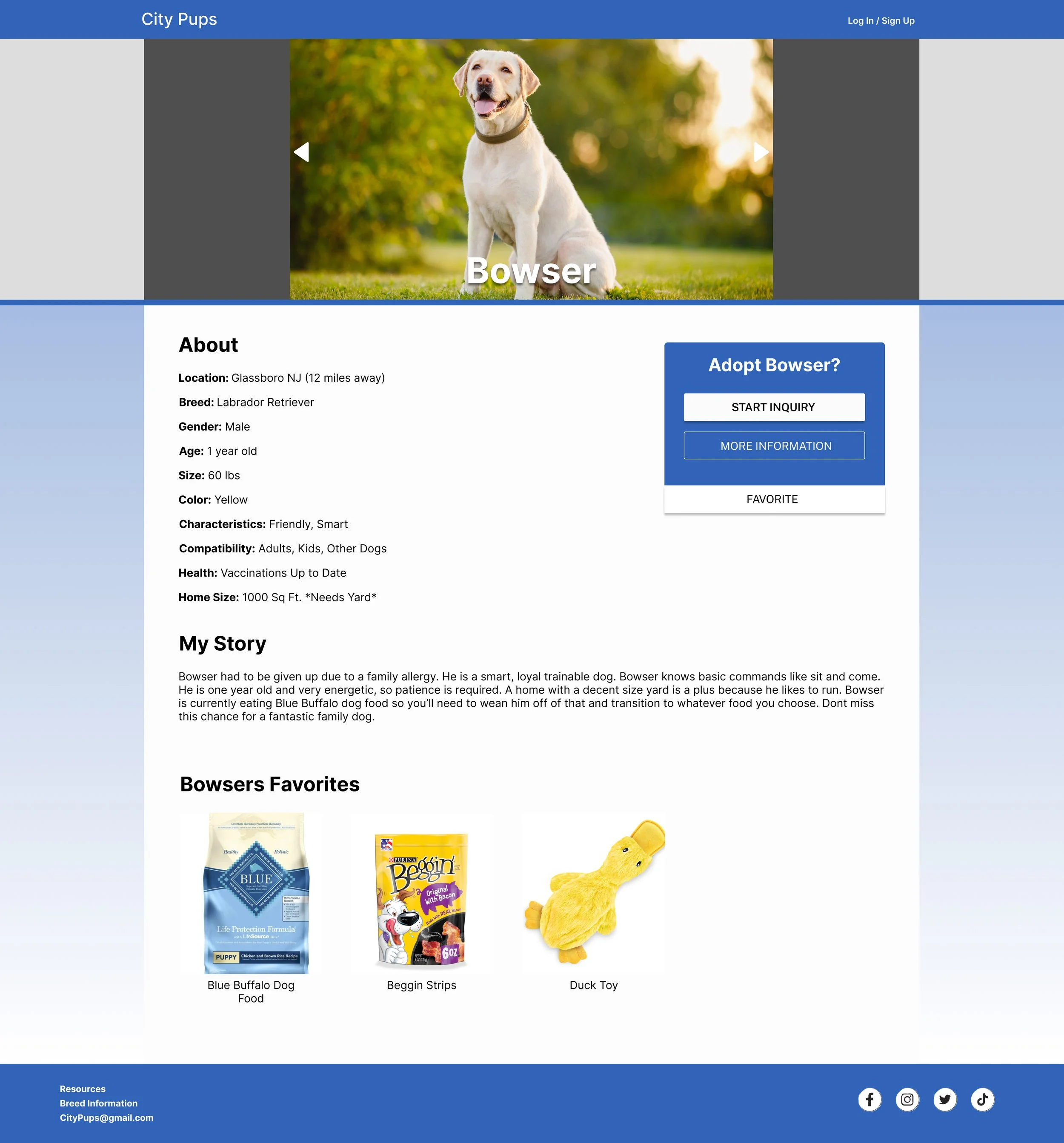
Dog Description Screen
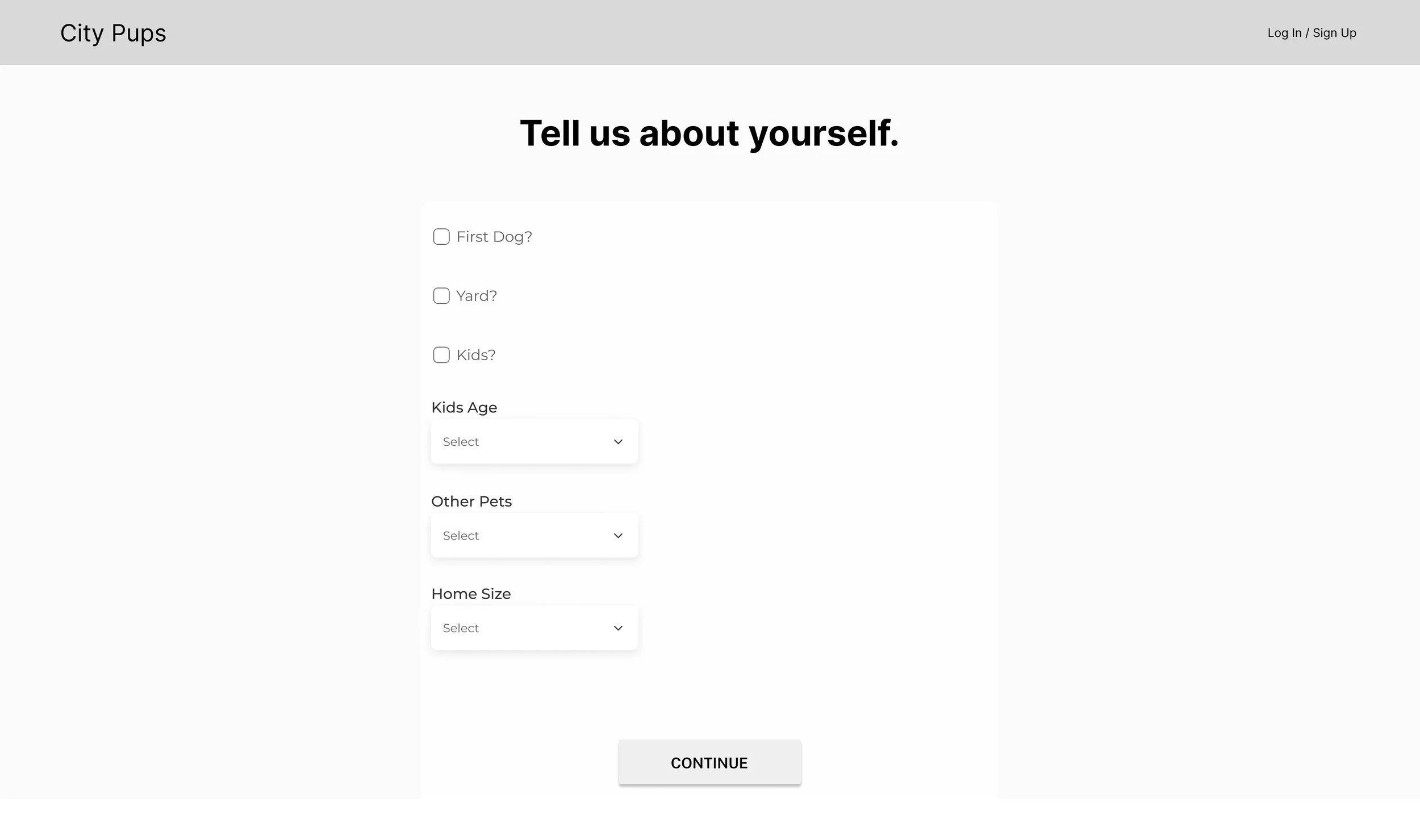
Inquiry Screen
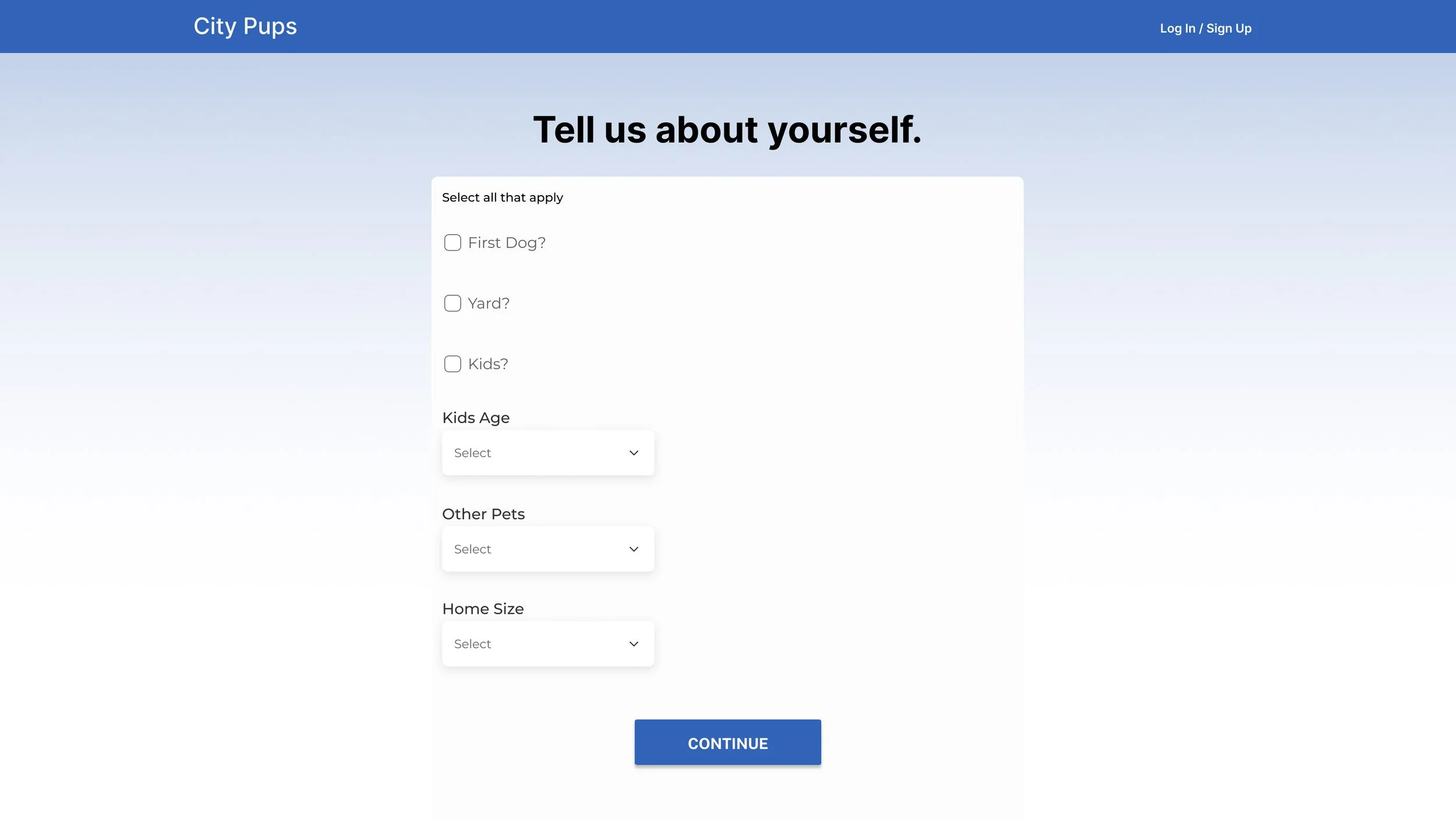
Dog Quiz Screen
Final Screen
Day 5 Test
With the prototypes completed it was time to put the designs to the test. The task given to each participant was. Find a male Labrador Retriever that’s yellow and good with kids. Then once the dog is found use the site to adopt the dog.
The participants seemed to navigate the prototype well. The only consistent feedback was on the dog breeds filter. The user would try to find Labrador Retriever, however the list only said Retriever. I took this feedback and integrated a fix in my final design.
Using the GV Design sprint system was different. It made me make decisions in different ways than before because of its fast pace. Not only the pace but the methods like crazy eights make you think about your design in many different forms. Overall I think it is a good way to work on a project. When it came to prototype testing, the participants seemed to navigate the prototype well. The only consistent feedback was on the list of dog breeds. The user was asked to find a Labrador Retriever. The option on the list was named Retriever. Some found it by clicking Retriever, some simply did not find it at all. With this experience under my belt I hope to use GV Design sprints again in the future.
Summary Of Findings
Final Design
My final screens closely resembled the prototypes that I came up with on day 4. However by going through the user testing I was able to improve these screens by using what I learned from my participants.
Home Screen
Browse Screen
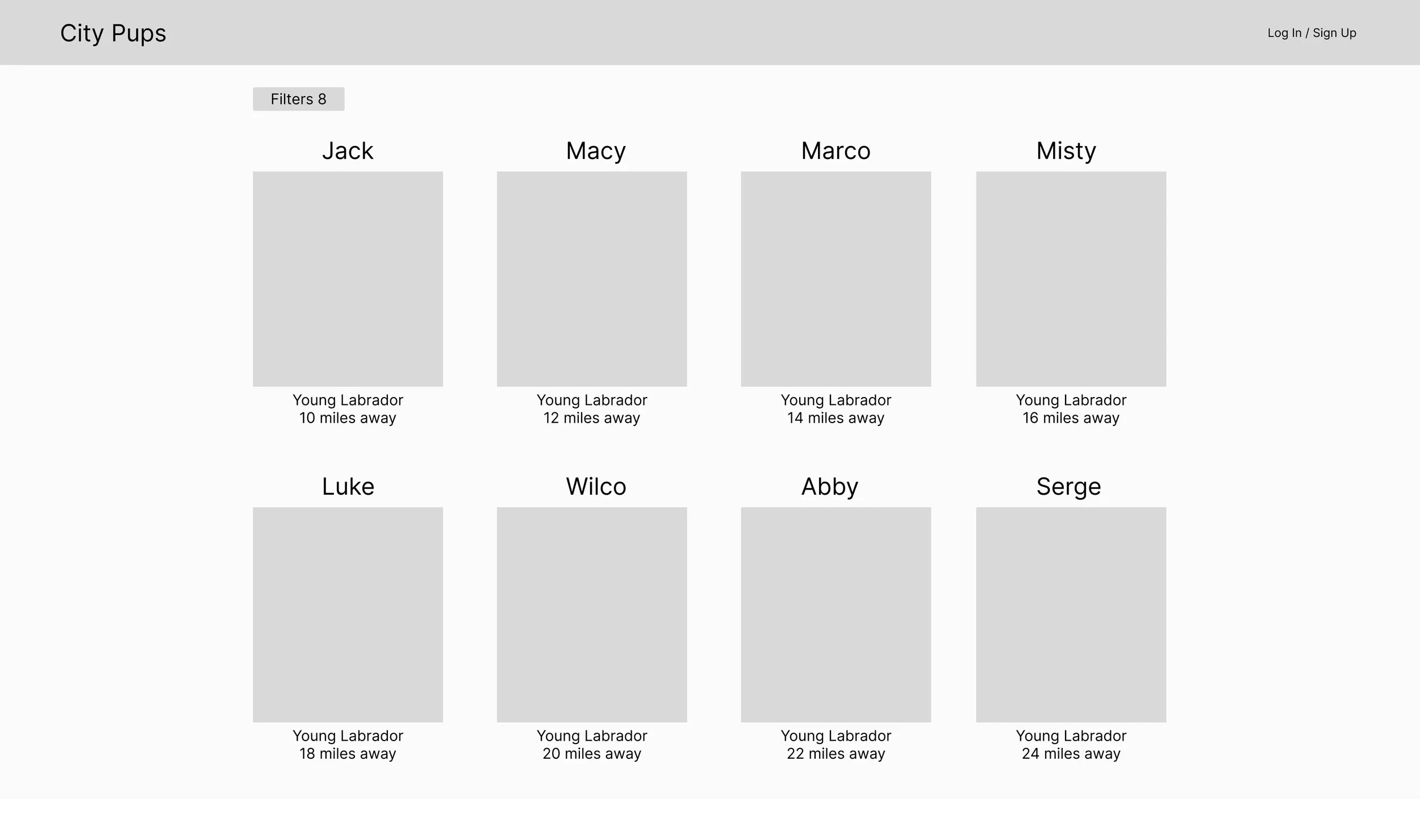
Filtered Results
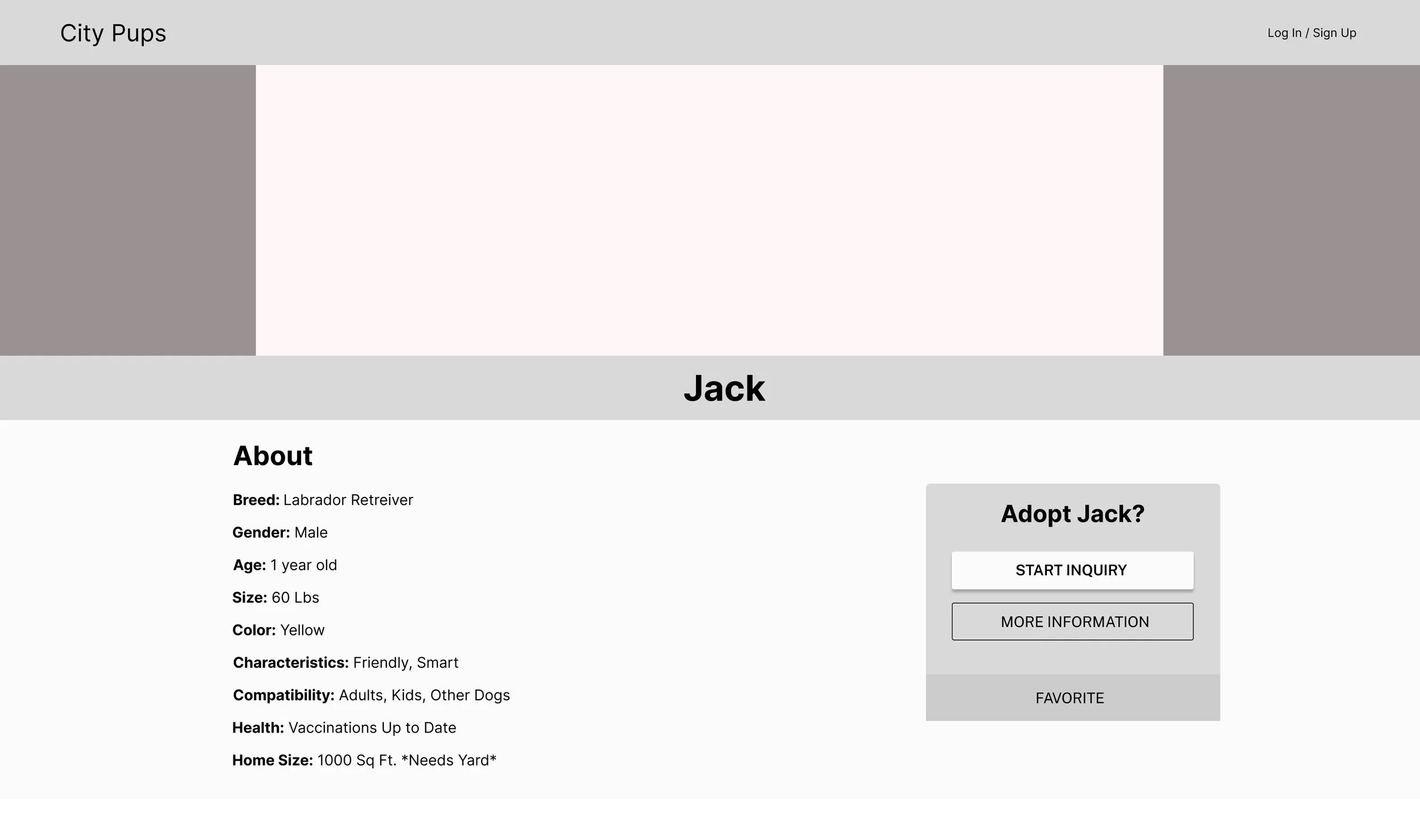
Dog Description Screen
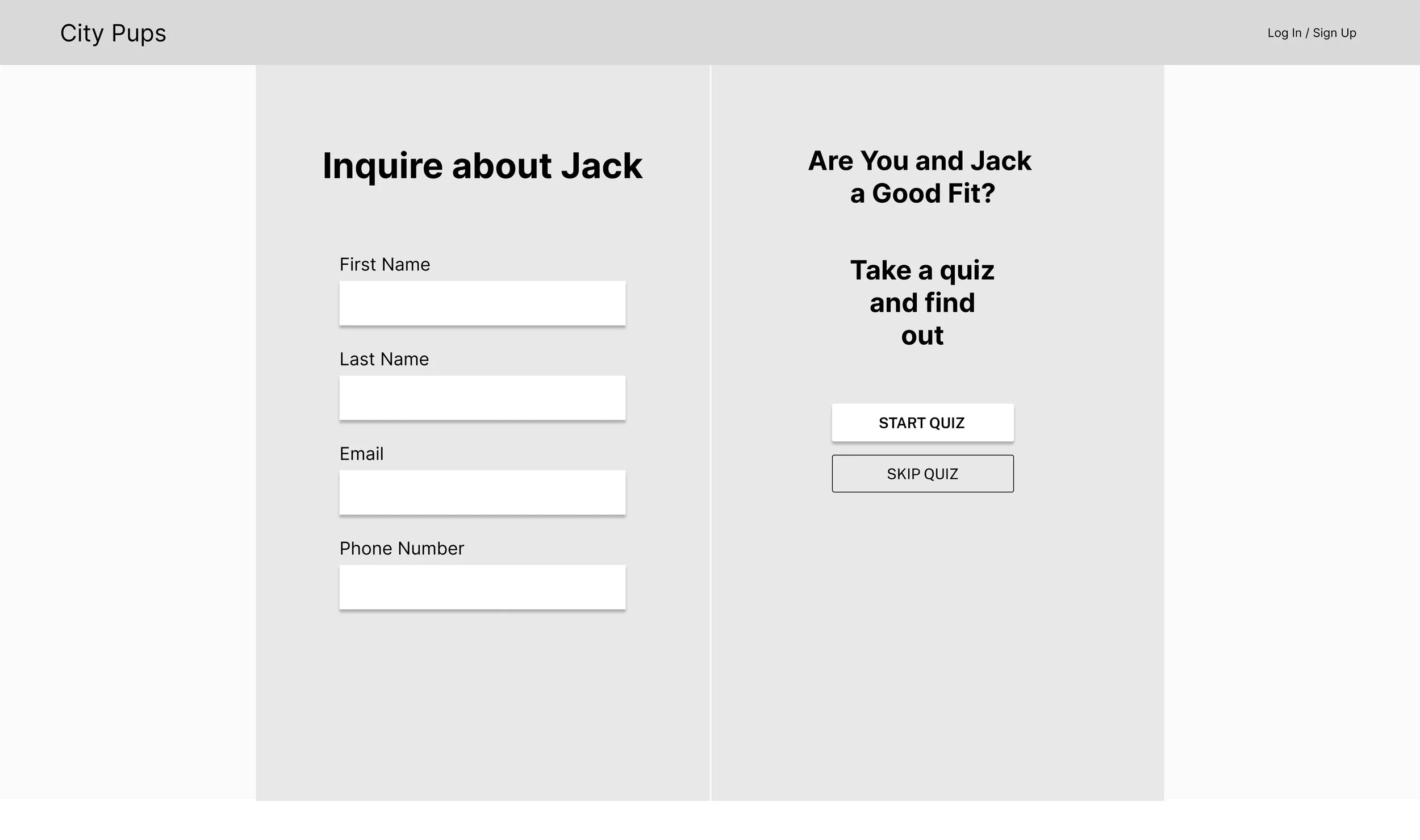
Inquiry Screen
Dog Quiz
Final Screen
Conclusion
The process of using GV Design Sprints for this project was different than what I was accustomed to. However learning a new method can open your mind to new ways of completing tasks. With this project I accomplished the same goal I would’ve if designing the traditional way. This method just brought me to that goal in a different series of steps.