CarEase

The Problem
Buying a car can be a tedious and stressful experience. You may find yourself at the dealership for hours. In this modern world there has to be a better way. So what is it?
The Solution
CarEase is a car buying app that allows users to purchase a vehicle in a few simple steps. The app is easy to use no matter how familiar with technology you are.
Research
Secondary Research
According to car buyers 21% say the car buying process is transparent. 65% of buyers say the additional unlisted fees make the process less transparent. The average time spent researching, shopping and purchasing a car was 14 hours and 39 minutes in 2022.
User Interviews
I utilized user interviews for this project, getting the information straight from the horses mouth would be very beneficial. When asked about their dealership experience one person revealed. “I was positively surprised in comparison to other dealerships that I had been a couple days prior that they really did not try to pull something off.”
One user interview exposed the differences between the traditional dealership experience and the Tesla experience. “So there are still, you know, the normal dealer stuff, but you can do it on your own time spread out throughout months from the comfort of your own home…”
Synthesizing Research
I chose to use empathy mapping, how might we questions and user stories for this project. These methods help to figure out what information is most important for your project.
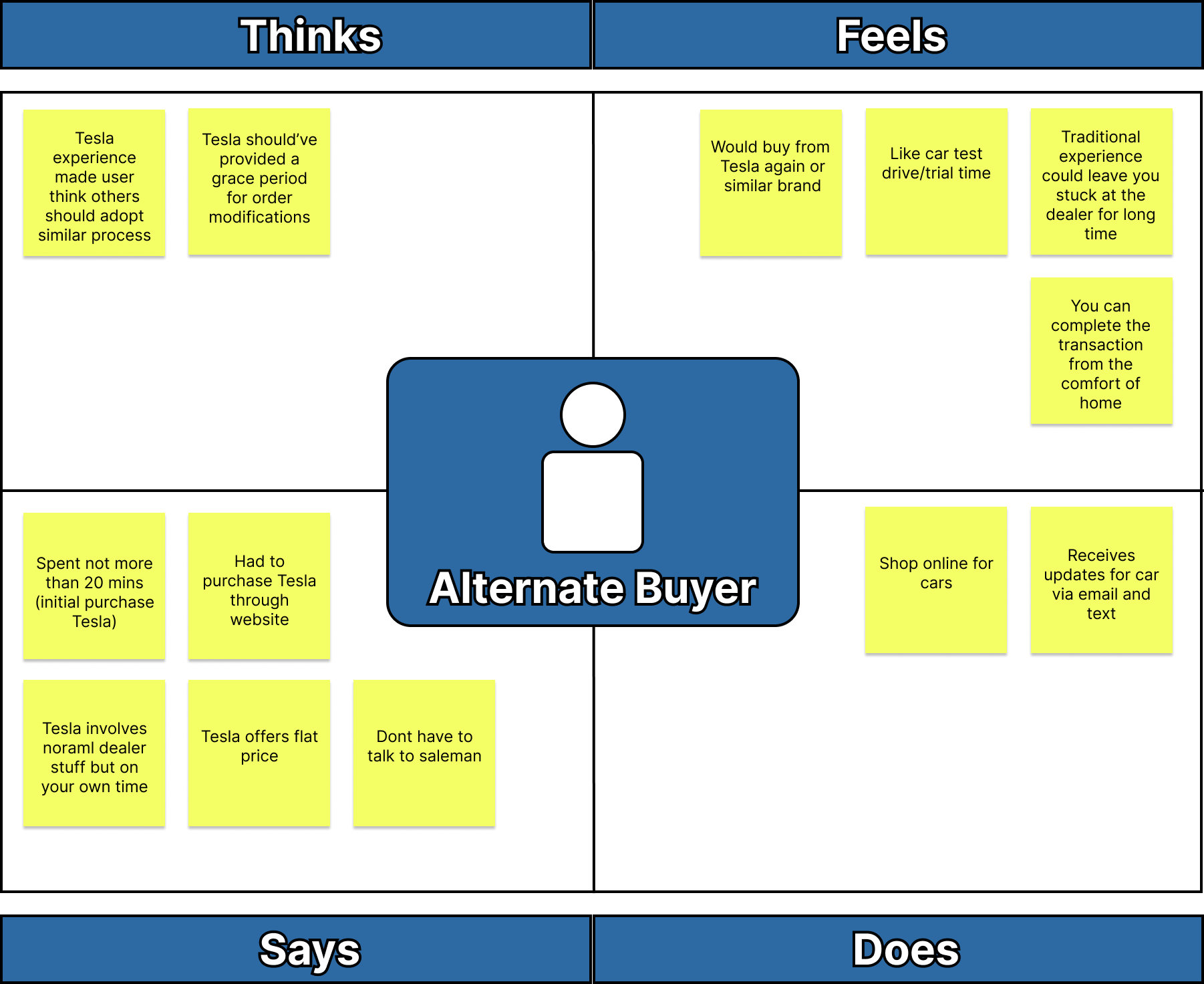
Empathy Map
How Might We?
Does not fully trust online buying
Went to multiple dealerships for a deal
No control of time spent
Negotiation
How might we make users fell comfortable with online vehicle purchasing?
How might we provide users with the deal they’re seeking?
How might we make the user feel in control of the purchase timeline?
How might we all ow users to negotiate vehicle pricing?
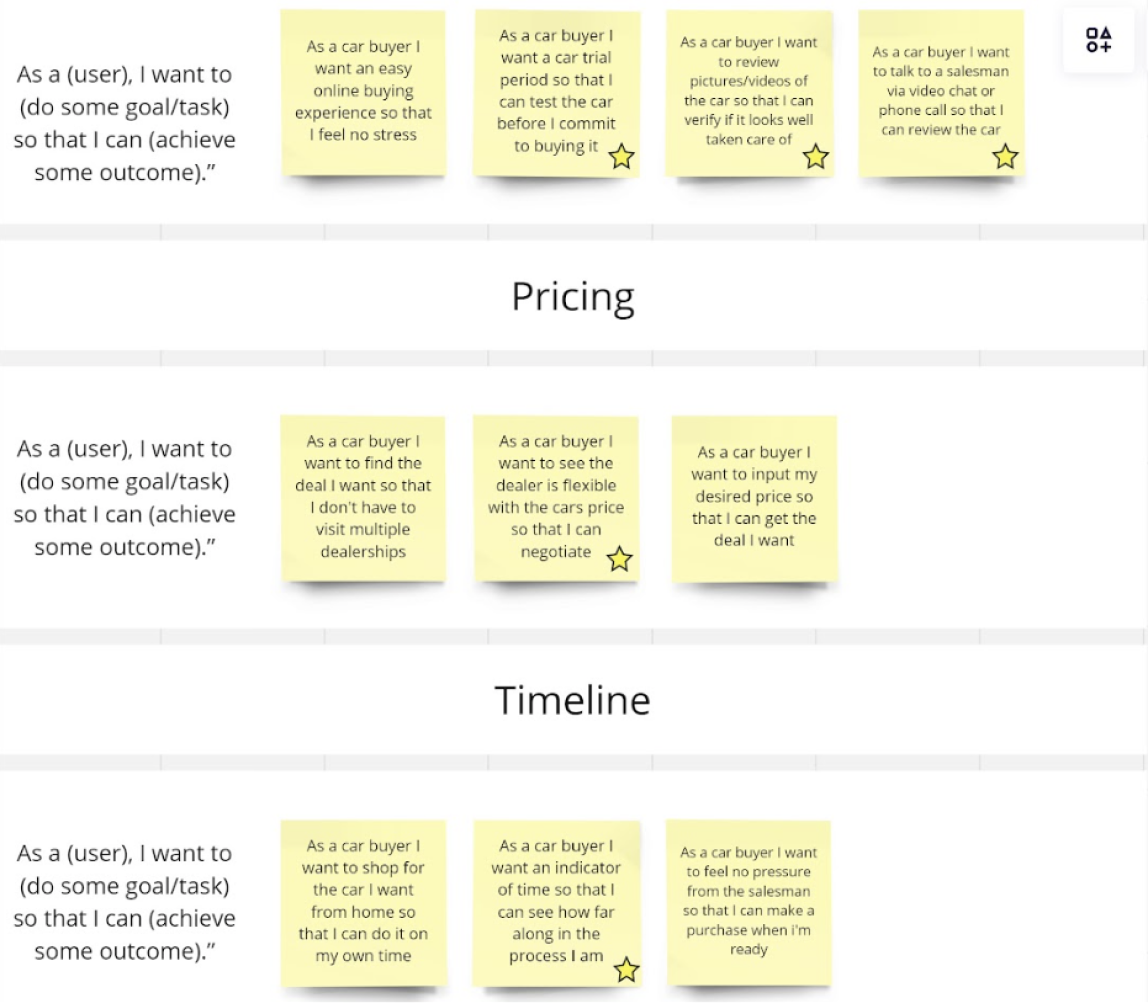
User Stories
Design
With all the information gathered I used user flows. This would me figure out the easiest way to navigate the app.
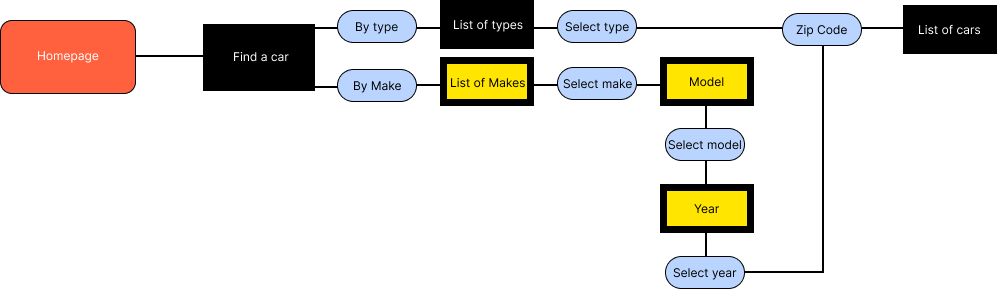
Find a Car User Flow
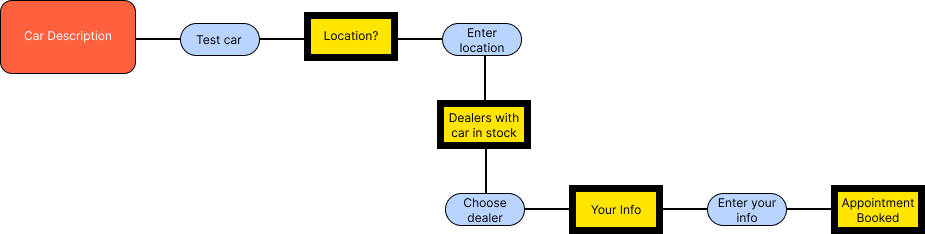
Test a Car User Flow
Sketches
Now that the flows were in order it was time to sketch. Keeping it as simple as possible I roughly sketched out each screen.
Find a Car Flow
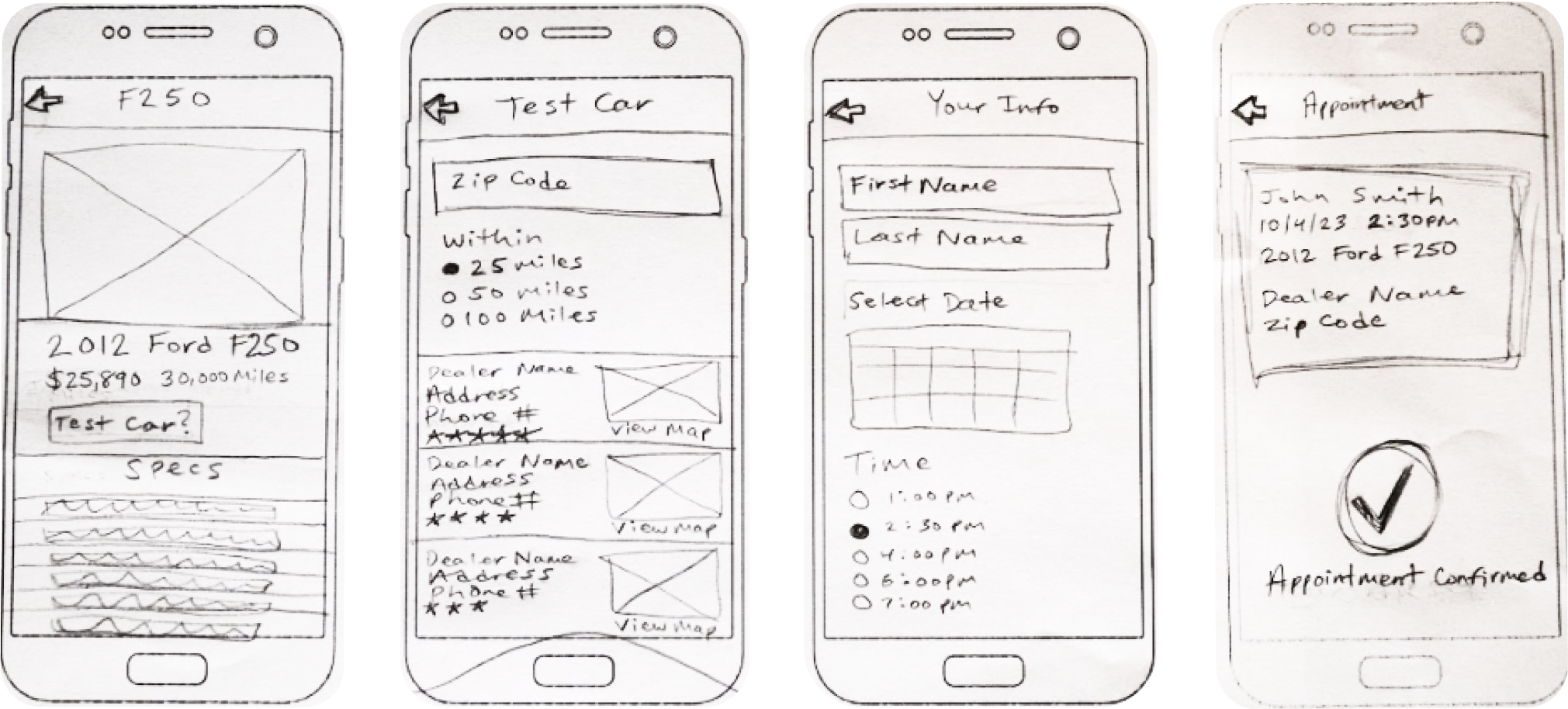
Test a Car Flow
My wireframes closely resembled my sketches. A round of testing was in order to determine whether my design choices were correct.
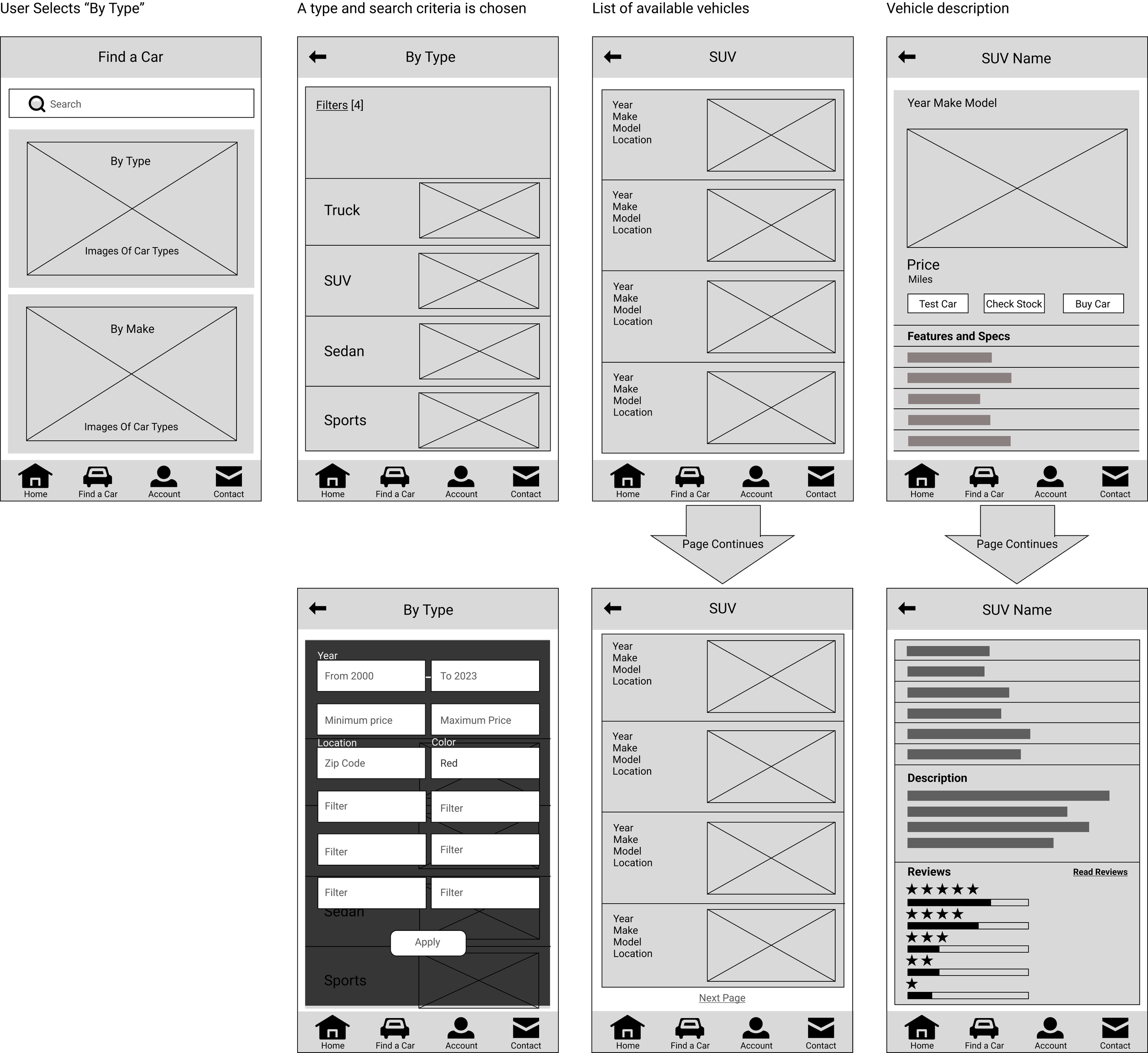
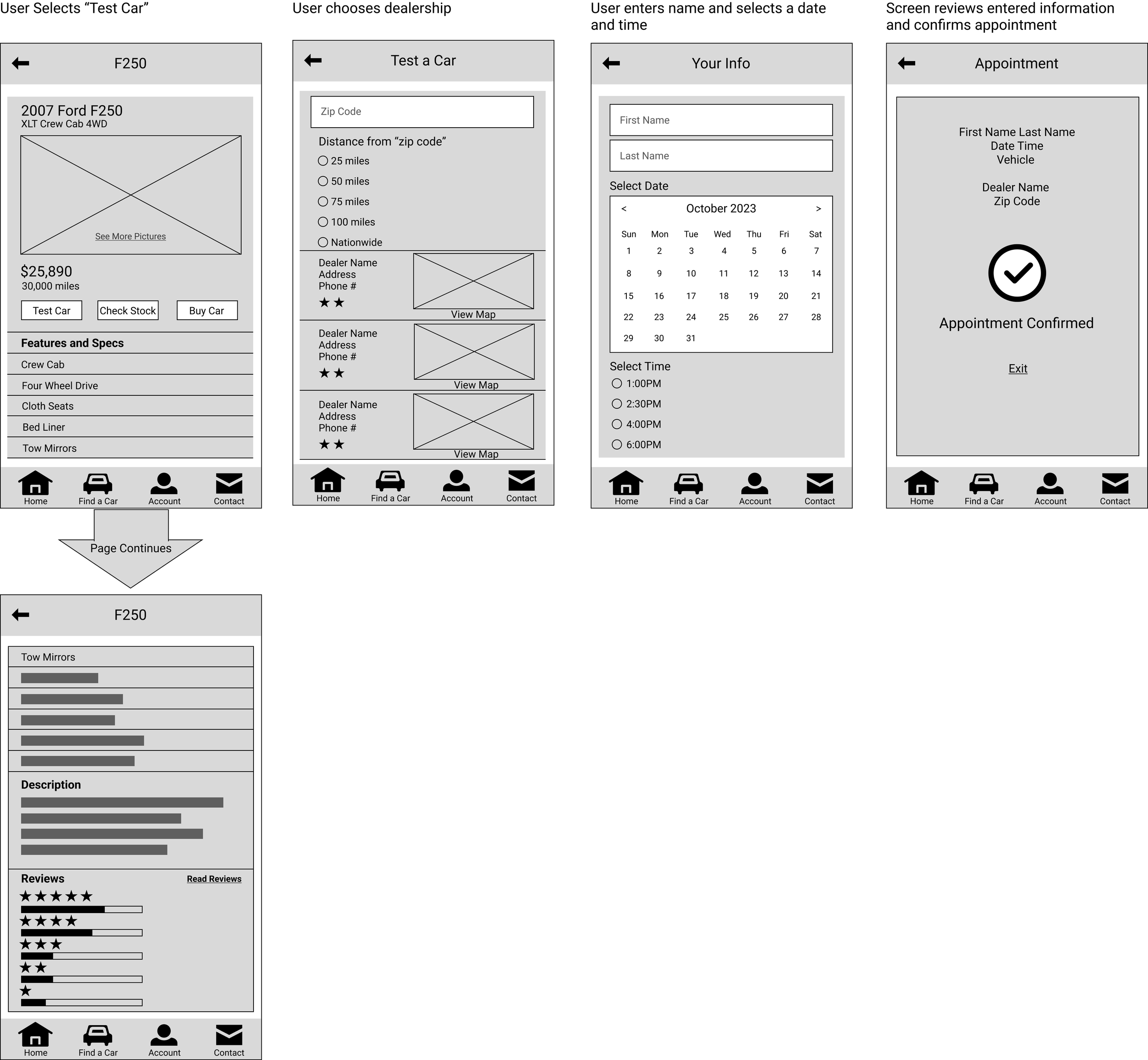
Wireframes
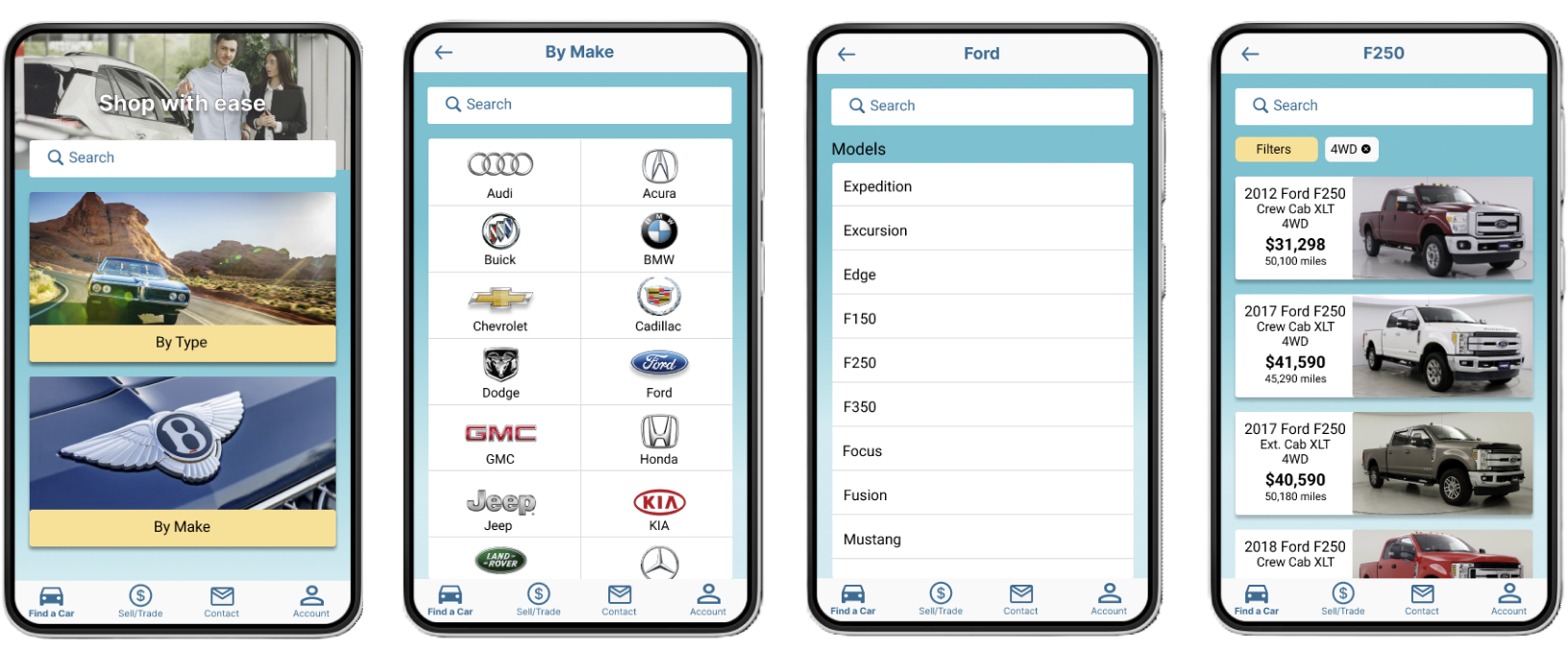
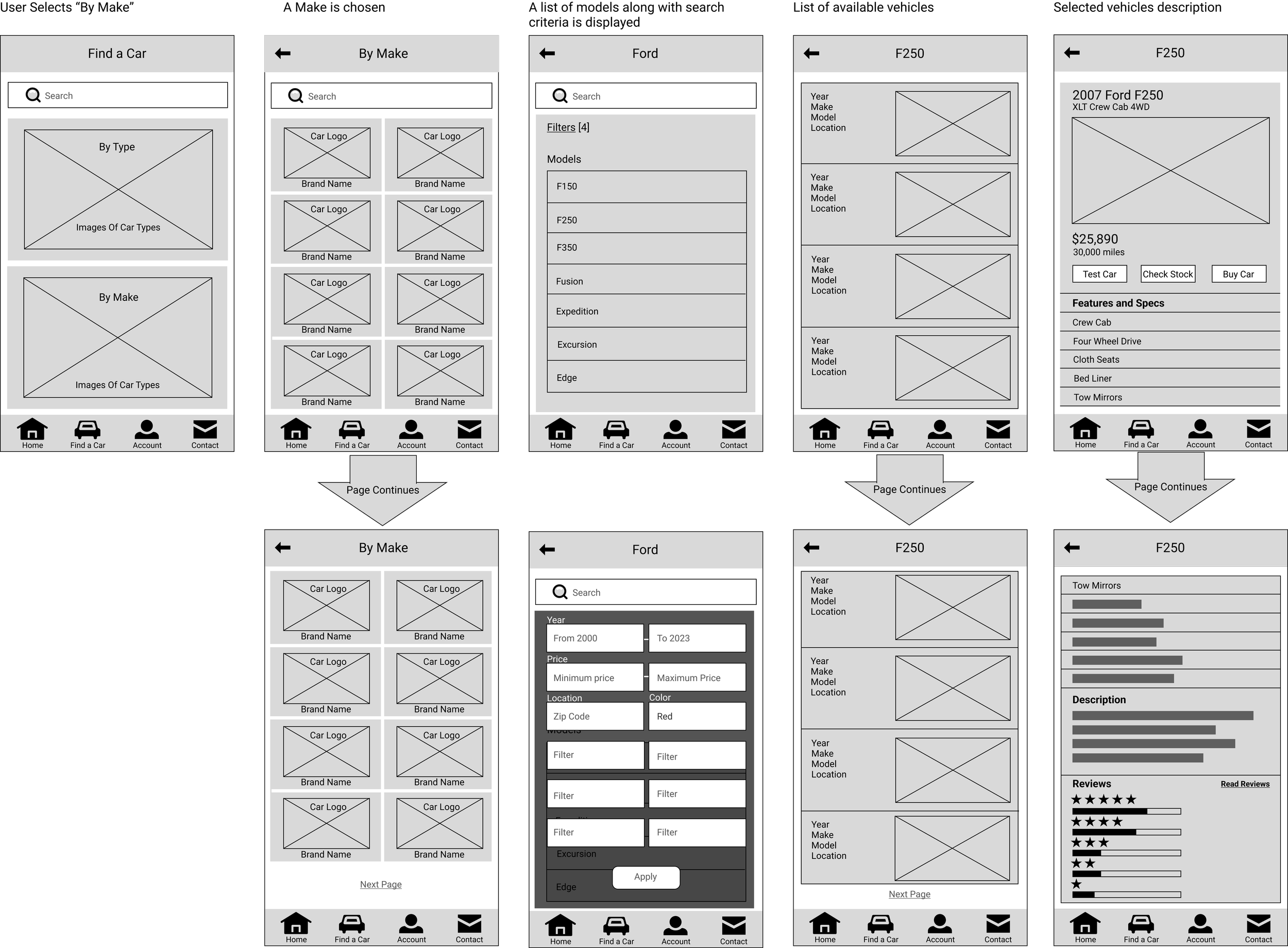
By Make Flow
By Type Flow
Test a Car Flow
Although only two users are shown the group size was five users.
User 1
Using the app find a Ford F250 with four wheel drive: Selected by make. Used filters. Successful flow navigation.
Now set an appointment to test the vehicle at the Turnersville store on the 10th at 2:00pm: User commented on maybe changing the wording on the set as my store button. Successful flow navigation.
Using the app find an SUV: Initially tried to use by make. Reverted to by type. Successful flow navigation.
User 2
Using the app find a Ford F250 with four wheel drive: Selected by make. Used filters. Successful flow navigation.
Now set an appointment to test the vehicle at the Turnersville store on the 10th at 2:00pm: User questioned which dates/times were available based on the gray highlighting used. Successful flow navigation.
Using the app find an SUV: Successful flow navigation.
Usability Testing
High Fidelity Part 1
(Mood Board)
The first step in this stage was to create a mood board. This helps to gather inspiration and get a feel of what the site will look like.
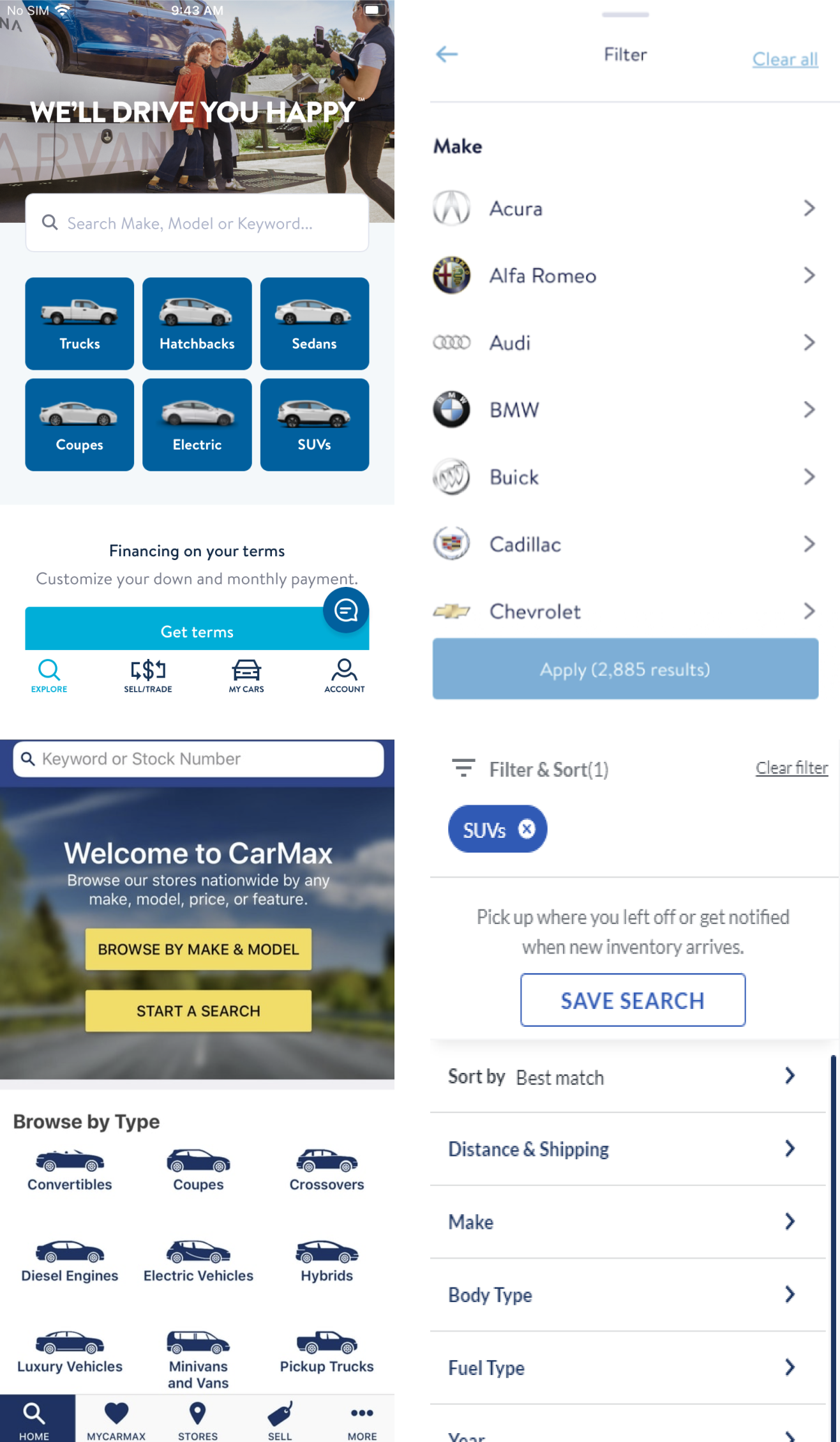
High Fidelity Part 2
(Competitive Analysis)
Examining the competitors is a very important step. This helps to establish what people are used to seeing. I analyzed the big names in the industry. Carvana and Carmax.
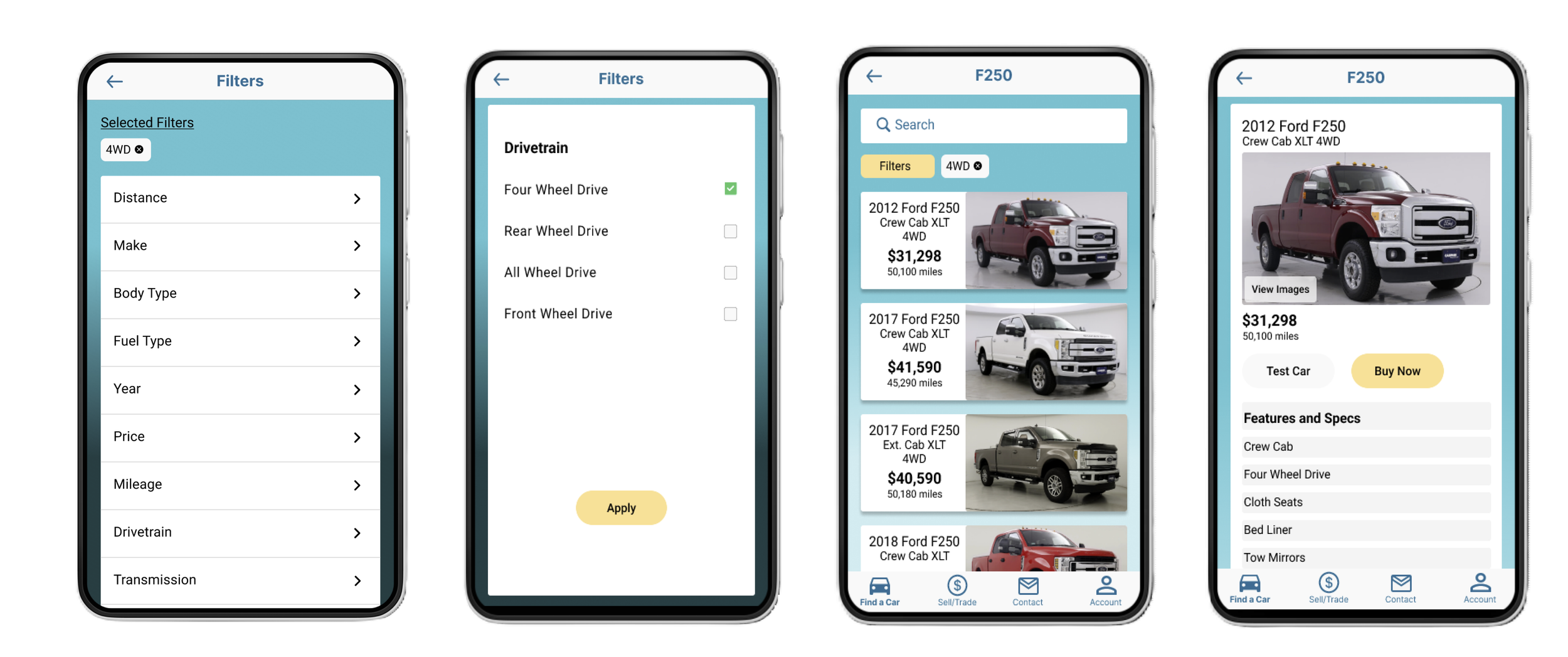
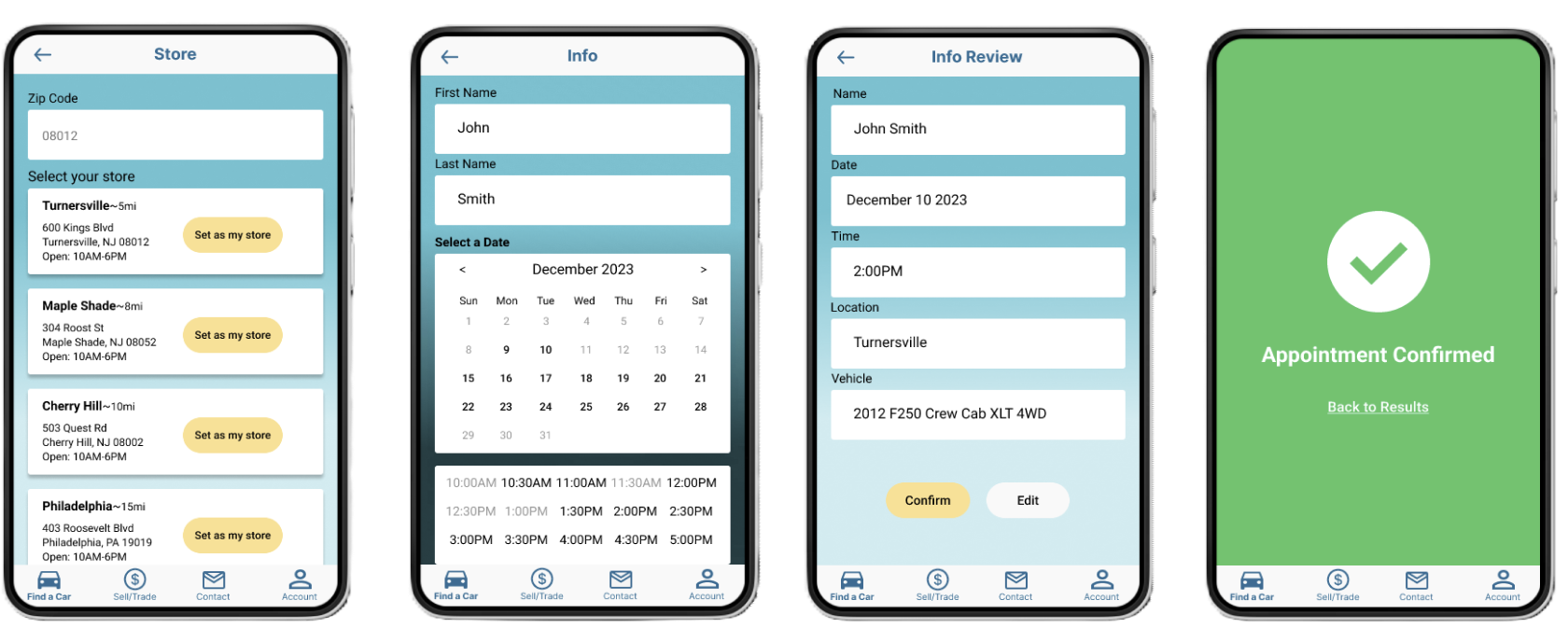
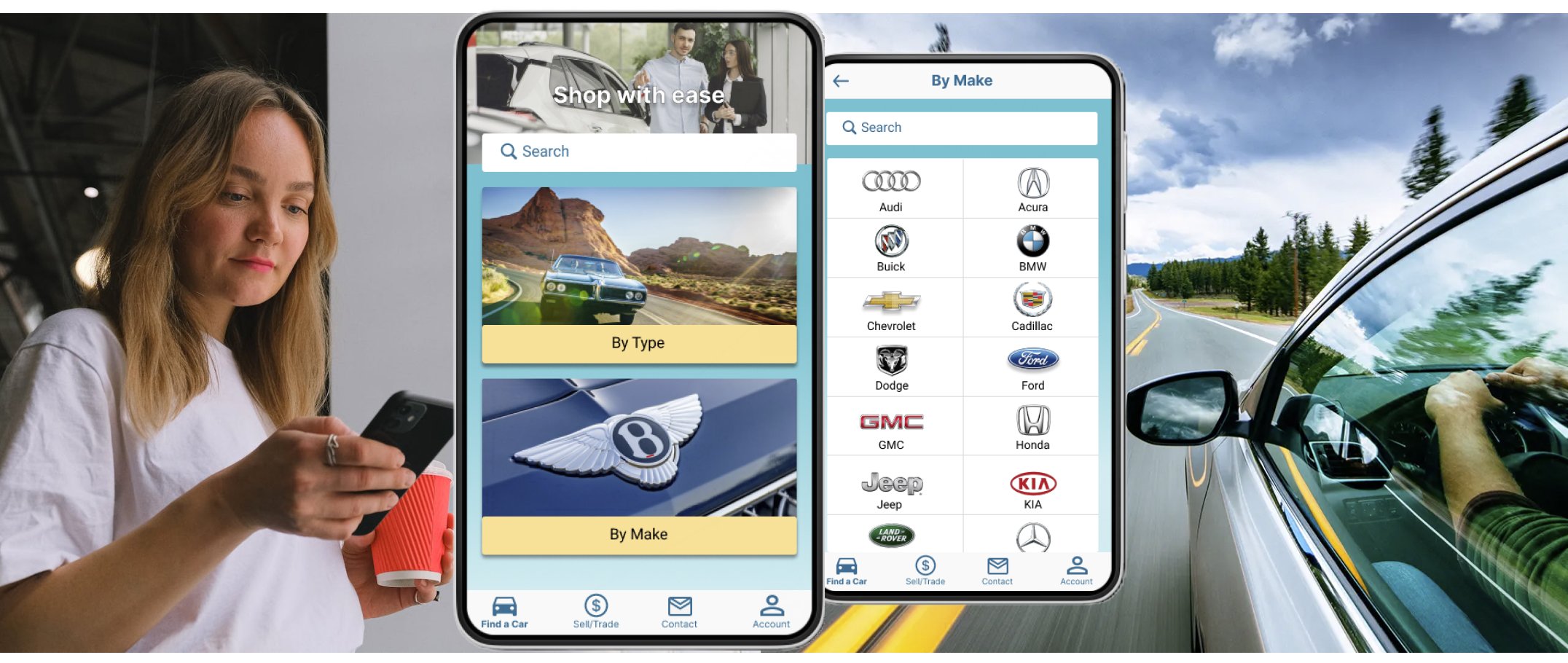
High Fidelity Screens
With the knowledge of my usability tests, a mood board and a competitive analysis, I could design my high fidelity screens.
By Make Flow
By Type Flow
Test a Car Flow
Usability Testing
Although only two users are shown the group size was five users.
User 1
Using the app find a Ford F250 with four wheel drive: User contemplated which option to choose, by make or by type. They chose by make and navigated through the flow to find filters and ultimately the vehicle list. Successful flow navigation.
Now set an appointment to test the vehicle at the Turnersville store on the 10th at 2:00pm: Successful flow navigation.
Using the app find an SUV: Successful flow navigation.
User 2
Using the app find a Ford F250 with four wheel drive: User tried to use by type flow. Then they reverted to by make, found filters and vehicle list. Successful flow navigation.
Now set an appointment to test the vehicle at the Turnersville store on the 10th at 2:00pm: Successful flow navigation
Using the app find an SUV: Successful flow navigation
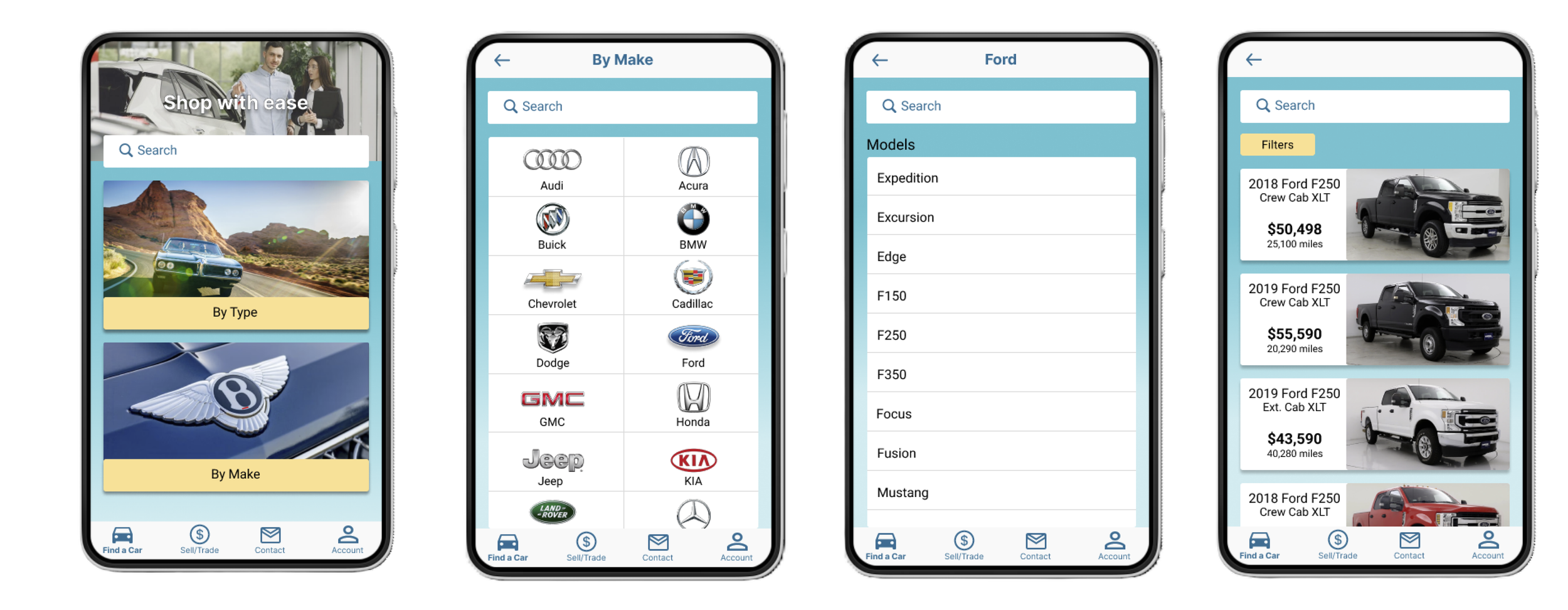
Final Design
With all the design phases completed and all the knowledge gained, the final screens were born.
By Make Flow
By Type Flow
Test a Car Flow
Conclusion
This project taught me a lot about the processes involved in designing a good app. Just because an interface looks visually appealing does not mean its user friendly. Without research the app has no foundation to stand on. User feedback is the key to success.